
Seleniumというブラウザに対する自動操作を行うソフトウェアをそろそろ触るかーと思い挑戦しました。
まだ触りしか知らないですがやっていることはスクレイピングのようにHTMLの要素を取得して、それに対して様々なアクションを起こしているようです。
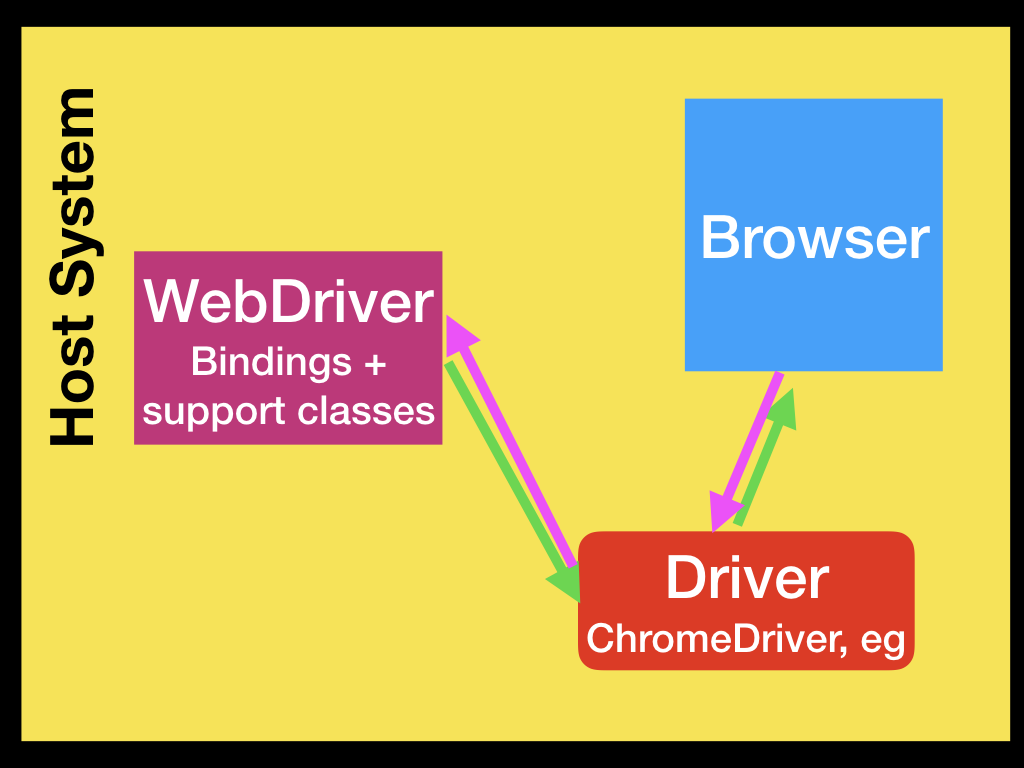
純粋なスクレイピングとことなり操作には各ブラウザごとのWebドライバーと呼ばれるものが必要で、これによってSelenium自体は同じコードで複数のプラットフォーム(ブラウザ)に対応した実装ができる。

Seleniumの使い道
- テストの自動化
- ブラウザ操作の自動化-> ルーチンワークの自動化
めんどくさいなと思ったところ
Chromeのバージョンに合わせたDriverをダウンロードして、同じバージョンのモジュールをpipでインストールしないといけなかった点。調べるとそれらをすべて整えたDockerImageがあるのでそれを使うと良いらしい。
作ったもの
現場で使うときについて
テストをこれに任せると便利なのでSeleniumおじさんが発生しそう。また運用業務もこれでいけそう。ただテストや画面の変更時にまるっと作り直しになるので、自動で生成してくれると嬉しいなあと思ったり。
調べていたらこんな記事もあった。これはユーザの操作を記録してコード起こしてくれるっぽい。網羅性の観点でいうと結局人力で一回全操作しないといけないのか?という話にもなりそうだけど、そのへんはどうにか工夫するとして…
どのテストがどんなことをやるのかについてきちんとドキュメント残しておかないと、あとでこれ動かないけどなんなの?とかなりそうではある。まあでもある程度のことが変わらないなら定期的に監視の一貫で動かしてもよいので汎用性は非常に高そう。
まとめ
ちょっとしたブラウザの操作で面倒なやつはコード書いてしまうと簡単にできるのでよさげ。ただしブラウザバージョンがめんどくさいのでコンテナ化が必須ぽい。あとコード書くのも面倒なのでレコード→コードにしてくれるツールを使い倒す。
そういう細かいことにつかっていれば、本当に現場でテスト目的で入れるときもスピーディーに対応できるはず…。