
自分の振り返り用。
リンクは youtube に飛びます。
| 機能名 | コメント | 一枚画像(https://www.youtube.com/watch?v=JSqUZFkRLr8&list=PLjxrf2q8roU23XGwz3Km7sQZFTdB996iG) |
|---|---|---|
| AboutDialog | ダイアログを表示する |  |
| AbsorbPointer | ウィジェットへの入力を無効にする |  |
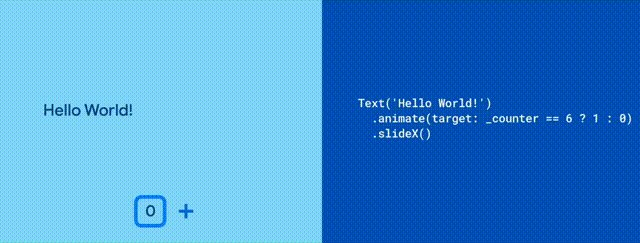
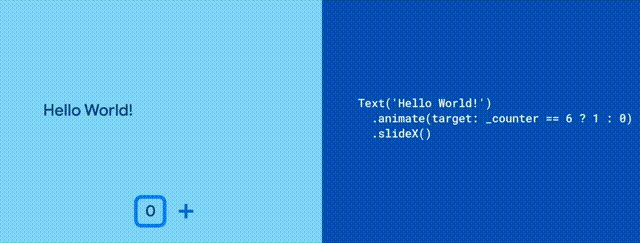
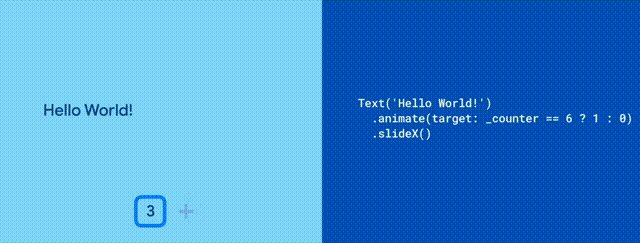
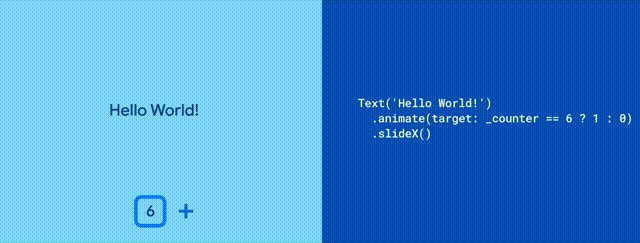
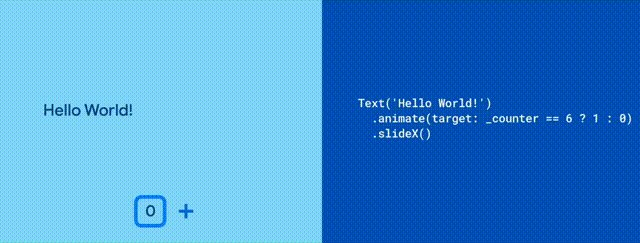
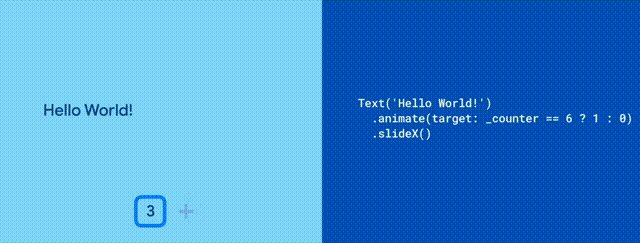
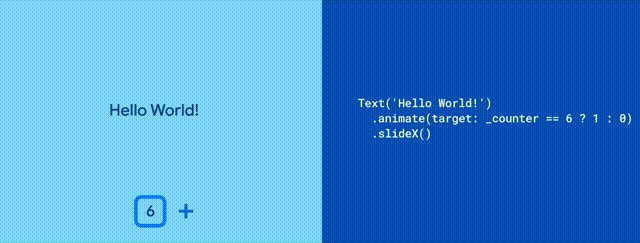
| AlertDialog | さまざまなアニメーションを設定できる。flutter_animate パッケージを入れると使うことができる |
 |
| Align | 親ウィジェット中の指定した場所に子ウィジェットを配置できます |  |
| Animate | さまざまなアニメーションを設定できる |  |
| AnimatedBuilder | さまざまなアニメーションを設定できる。flutter_animate パッケージを入れると使うことができる |
 |
| AnimatedContainer | 指定した期間に対して徐々に値を変更するコンテナ |  |
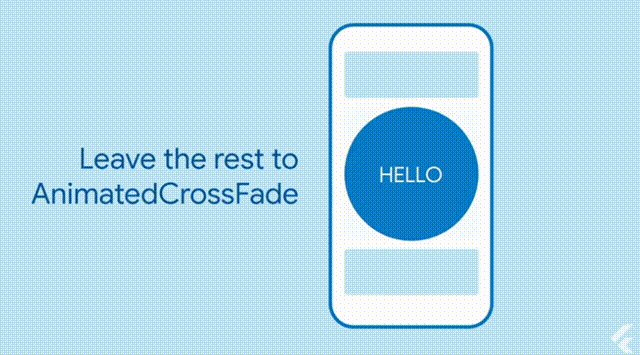
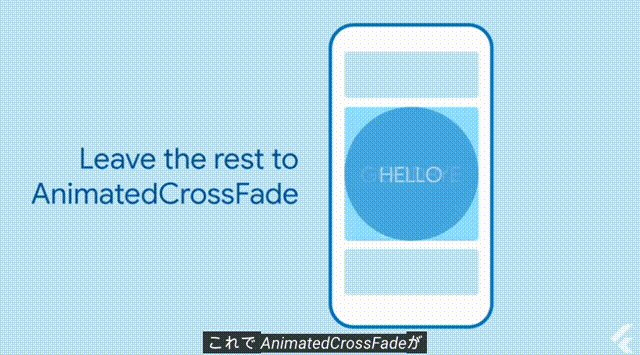
| AnimatedCrossFade | 画像やウィジェットを入れ替える際にフェード効果をいれるもの |  |
| AnimatedList | リストの中の要素にアニメーションを仕掛けられるウィジェット |  |
| AnimatedIcon | アニメーションできるアイコンを設置できるウィジェット |  |
| AnimatedOpacity | 可視性を変えるためのアニメーション |  |
| AnimatedPadding | Paddingのアニメーション |  |
| AnimatedPositioned | Positionのアニメーション |  |
| AnimatedSwitcher | 二つのウィジェットを行き来するアニメーション |  |
| AnimatedWidget | 抽象クラス。独自のアニメーションを作りたい時に利用する。 |  |
| AspectRatio | アスペクト比を設定できるウィジェット |  |
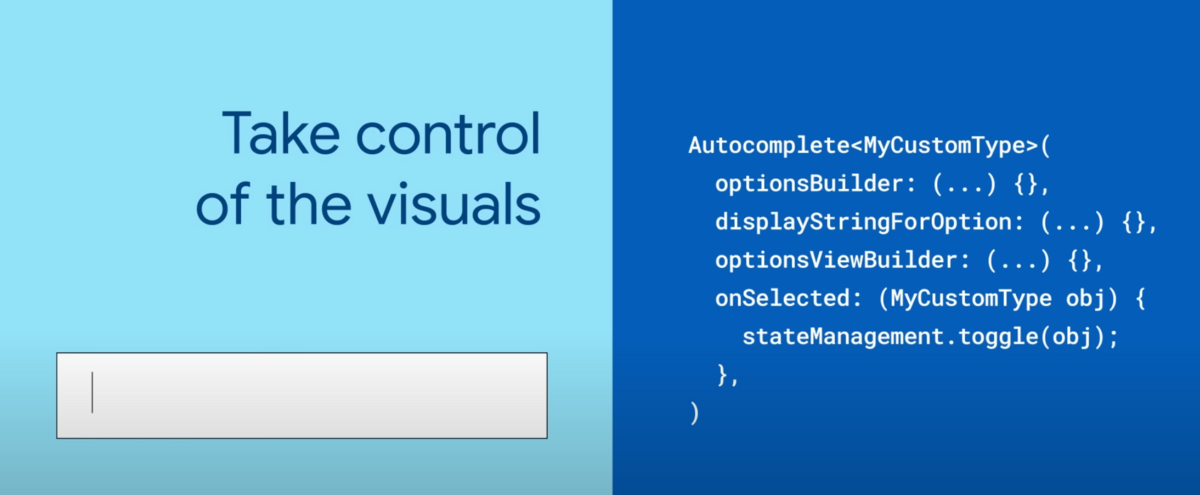
| Autocomplete | 指定した入力に対して、ルールに応じたsuggestionを出すことができる。実際の動作を見るなら Flutter Autocomplete Widget - YouTube がおすすめ |  |
| BackdropFilter | 画像にエフェクトをかける |  |
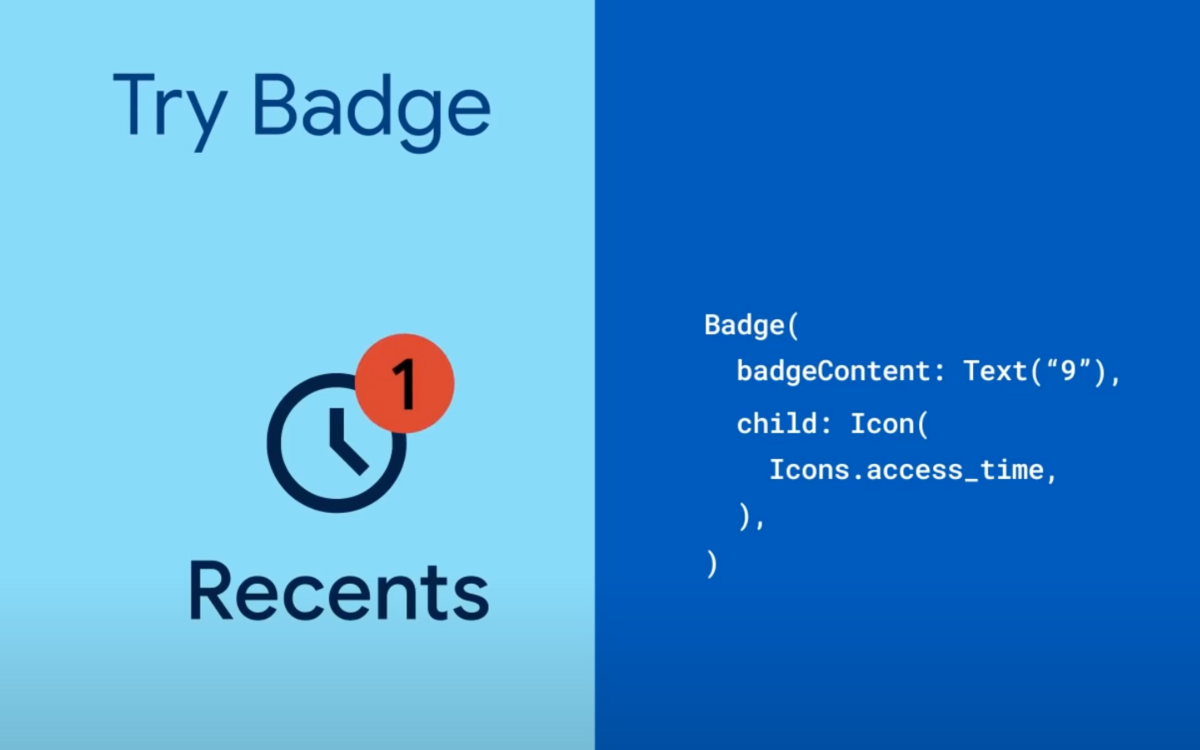
| Badge | ウィジェットにバッジを付与できる |  |
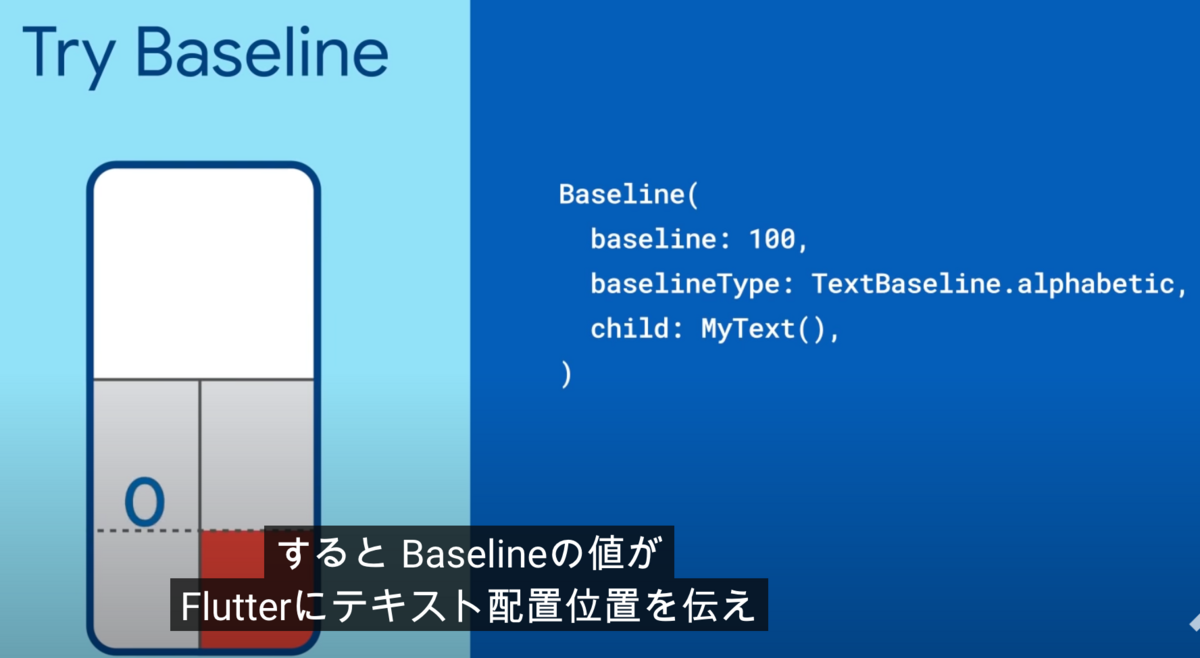
| Baseline | 親に対する子ウィジェットの配置を制御する、具体的には親ウィジェットの上からいくつ下に子ウィジェットの最後がくるかを指定する。 |  |
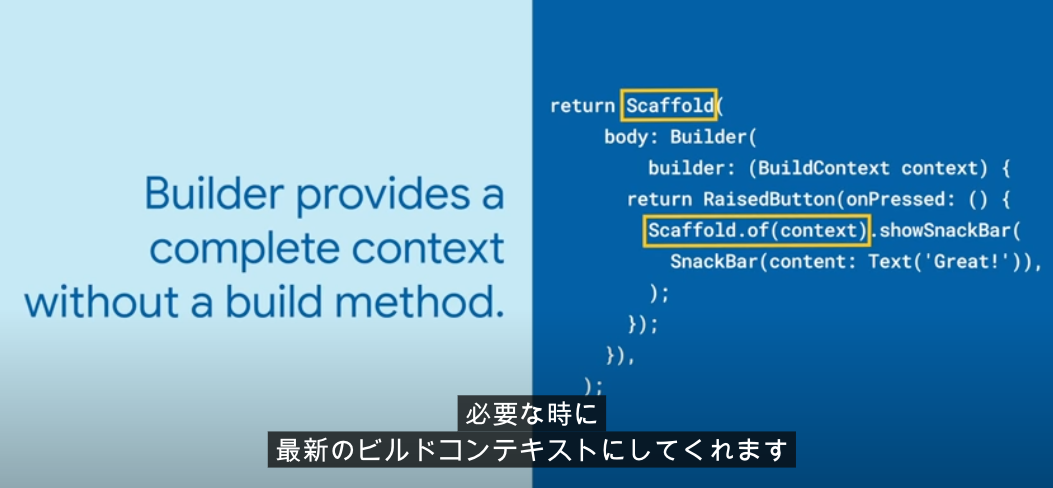
| Build | 親のcontext を子から参照したいときにシンプルにかけるようになるウィジェット |  |
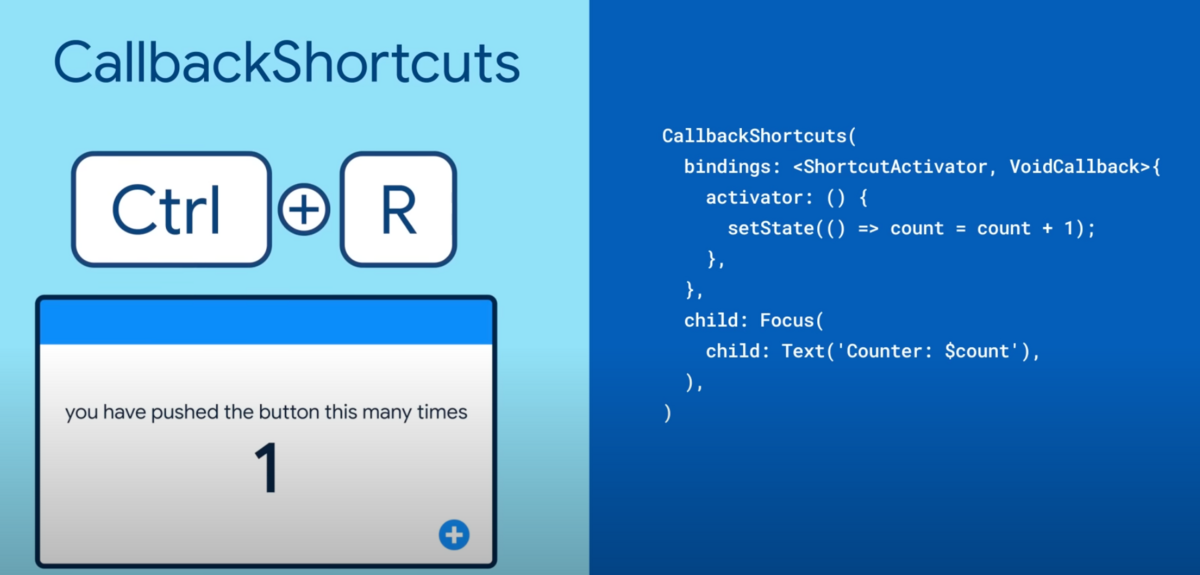
| CallbackShortcuts | キーボードショートカットを作れる。Shortcuts よりシンプルだが簡単に使える。 |
 |
| ClipPath | ウィジェエトを好きな形に変形するためのウィジェット |  |
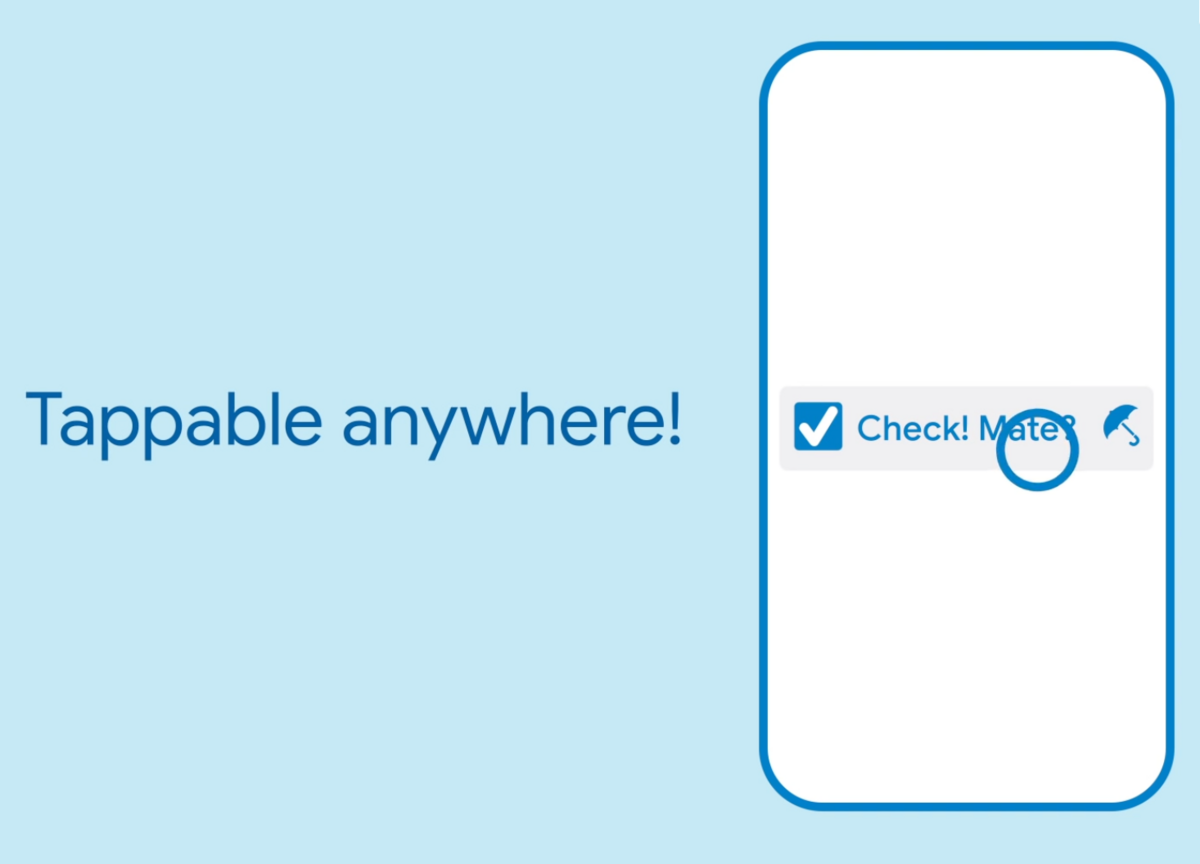
| CheckboxListTile | チェックリスト+タイルのウィジェット、どこをタップしてもセレクトボックスの入力・解除ができる |  |
| CircularProgressIndicator | ローディングなどにつかうインジケーターのうち円形のものが作成できる |  |
| ClipOval | 画像を丸く切り抜けるウィジェット |  |
| ClipRRect | 画像の角を切り取って丸くするウィジェット |  |
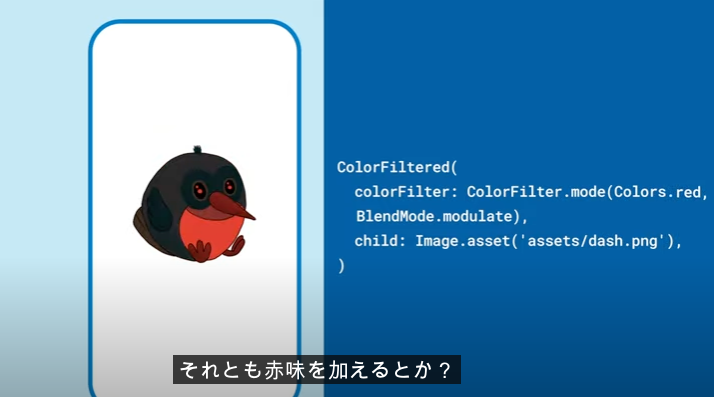
| ColorFiltered | ウィジェットにカラーフィルターを適用する |  |
| Connectivity | デバイスが接続されているネットワークがWi-Fiか、モバイルか、または接続されていないかを取得する |  |
| ConstrainedBox | ウィジェットのサイズ調整や制約を与えるためのウィジェット |  |
| Container | 背景の色や形、サイズ制限のようなスタイリングをしたい時に使う基本的なウィジェット |  |
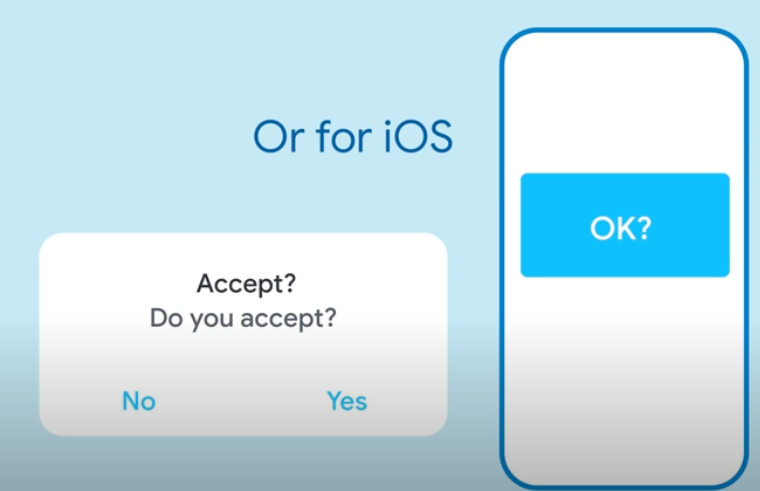
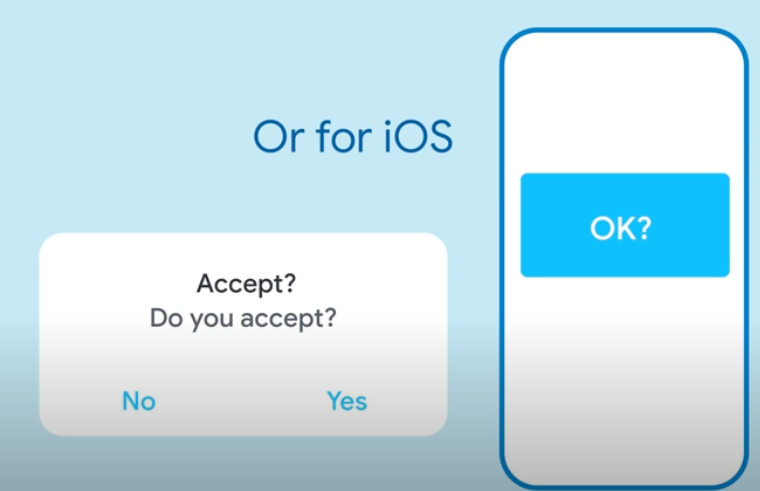
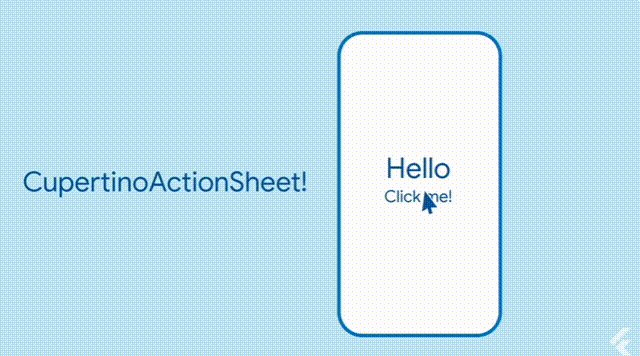
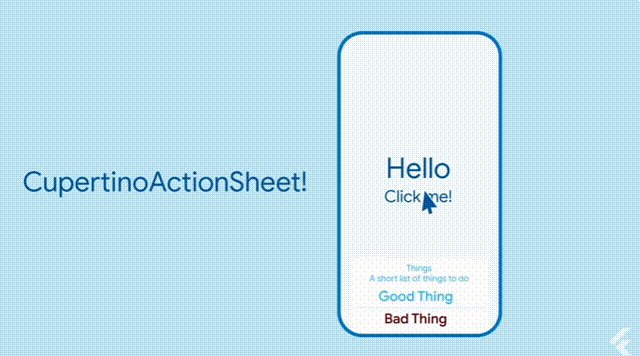
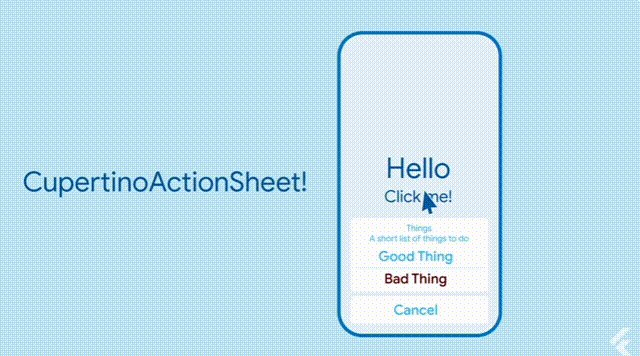
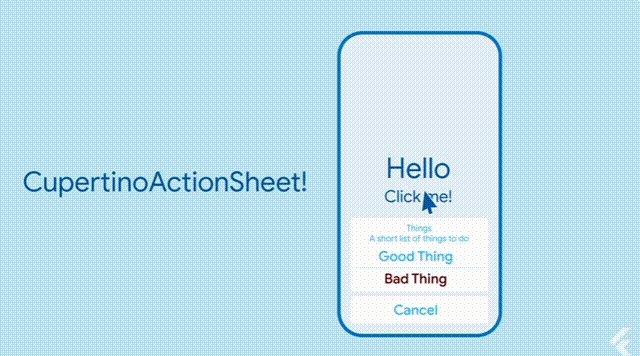
| CupertinoActionSheet | ios 向けのスライドインするアクションリスト |  |
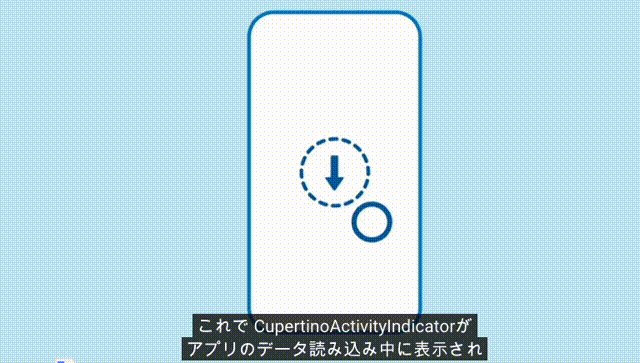
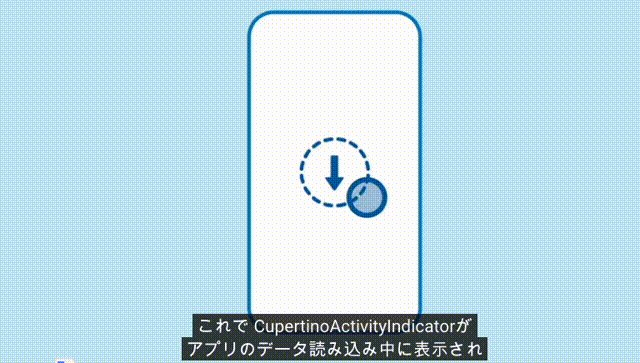
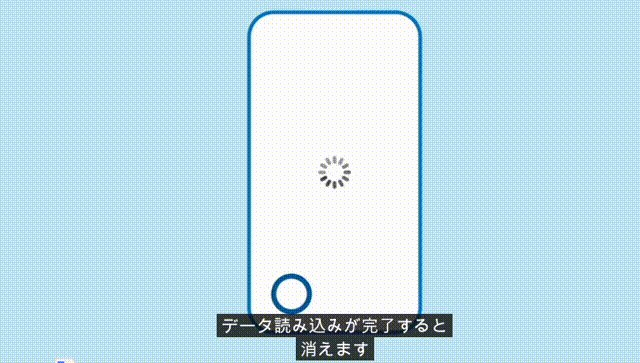
| CupertinoActivityIndicator | 読み込み中のローディングアイコンを表示できる |  |
| CustomPaint | ウィジェットのデザインを低レベルから調整できる |  |
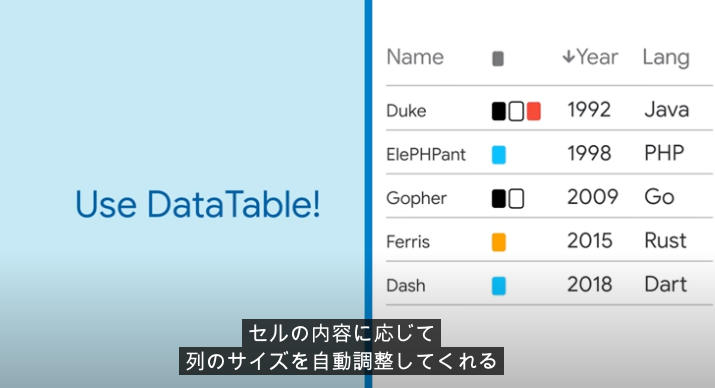
| DataTable | スワイプでリスト項目を削除するウィジェット |  |
| Dismissible | 水平線を引くウィジェット |  |
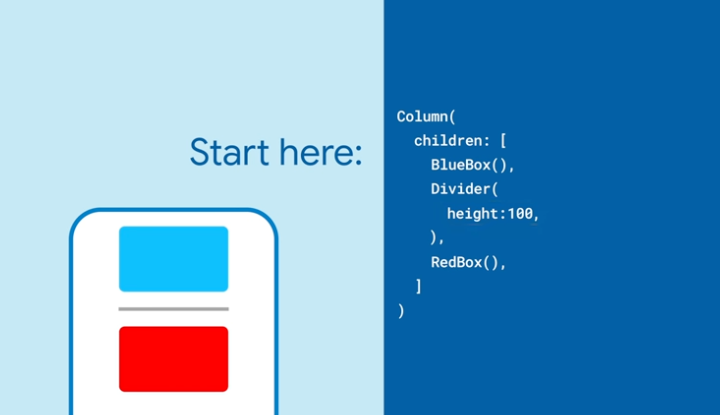
| Divider | 水平線を引くウィジェット |  |
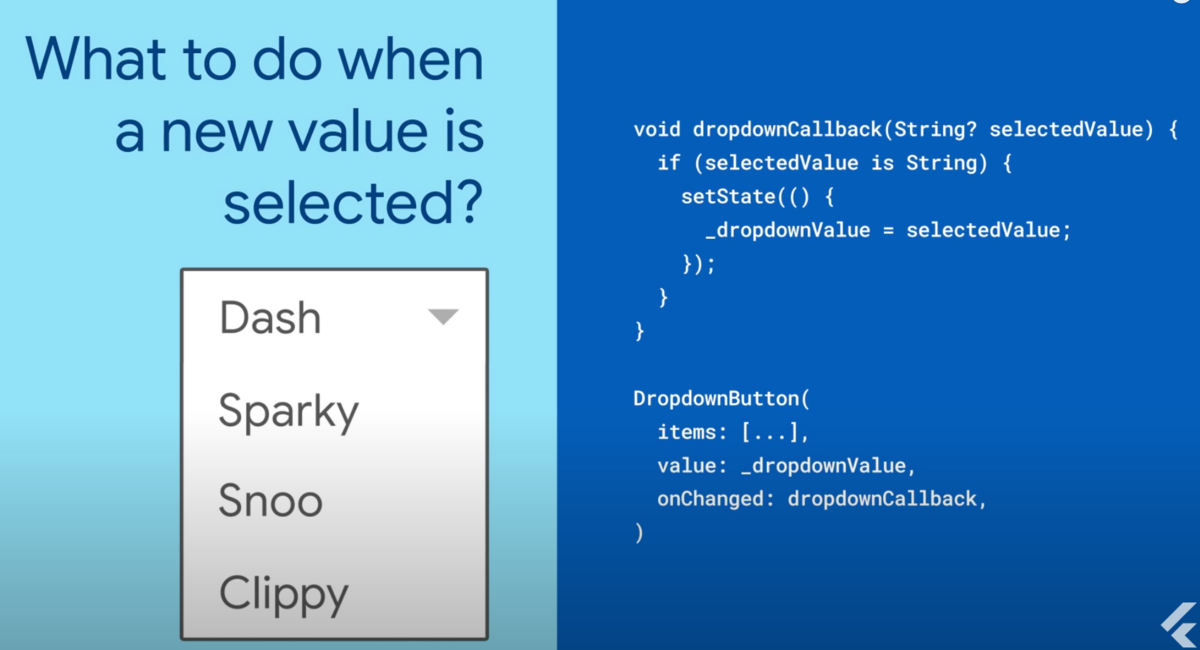
| DropDownButton | ドロップダウン形式のセレクトボックス |  |
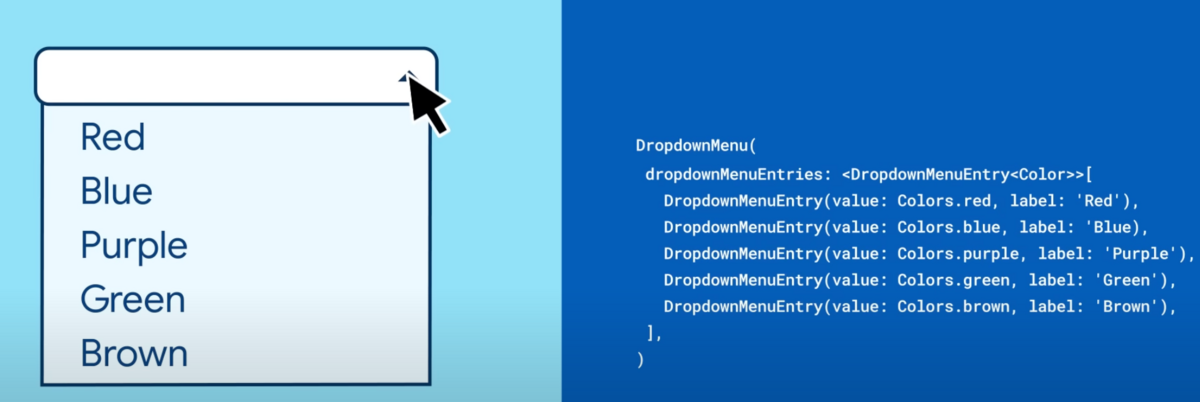
| DropDownMenu | ドロップダウン形式。選択時のコールバックが取得できるのでなんでもできる。またメニューの検索やフィルタリングもオプションで選択可能 |  |
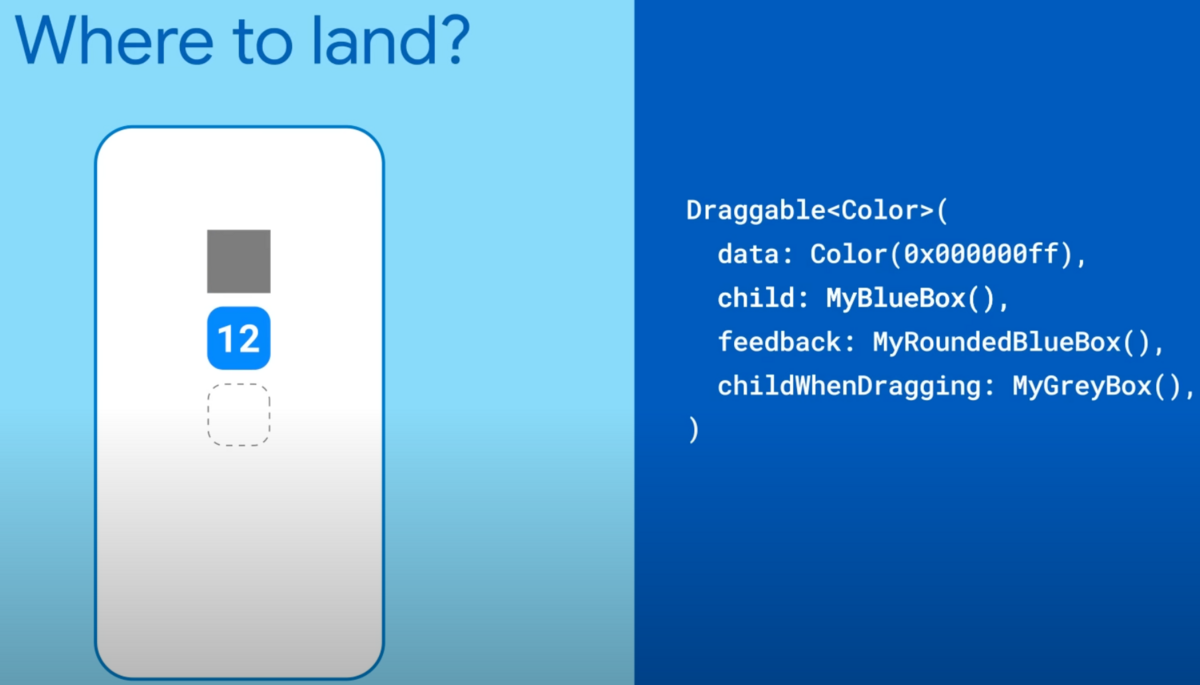
| Draggable | ドラッグの開始位置、ドラッグをするもの、ドラッグの目的地、ドラッグをしたことによる恩恵などを一括で管理できる |  |
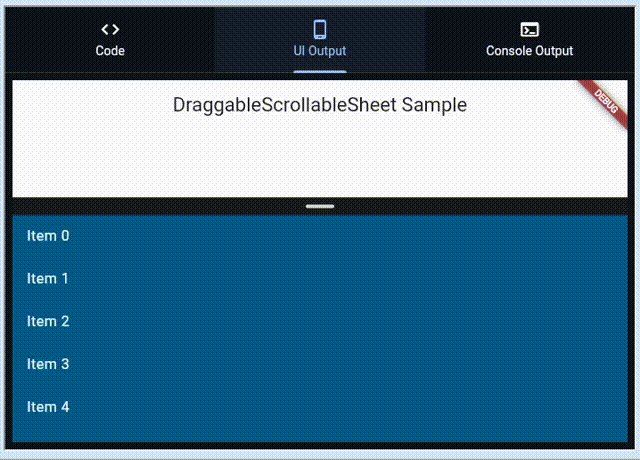
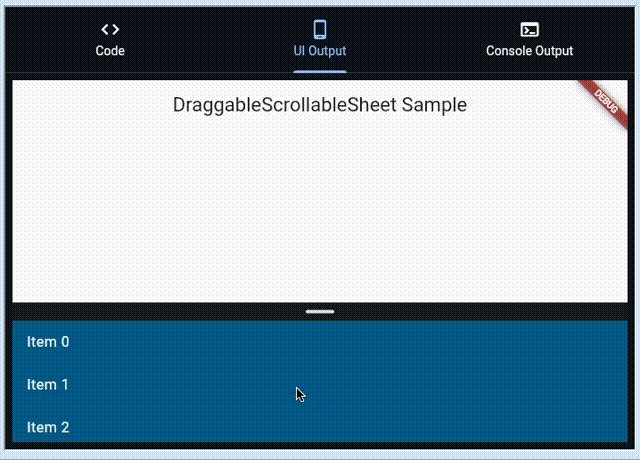
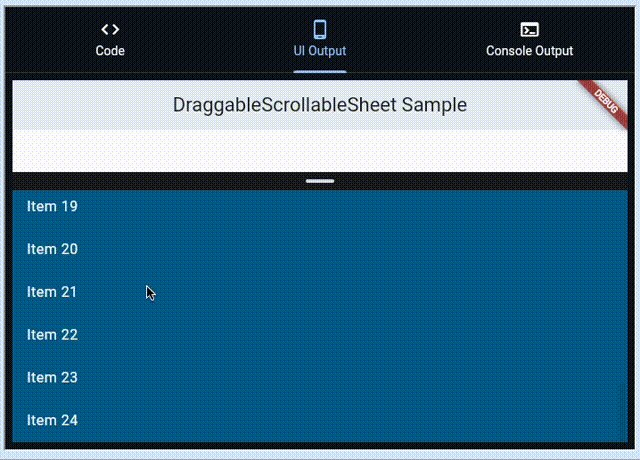
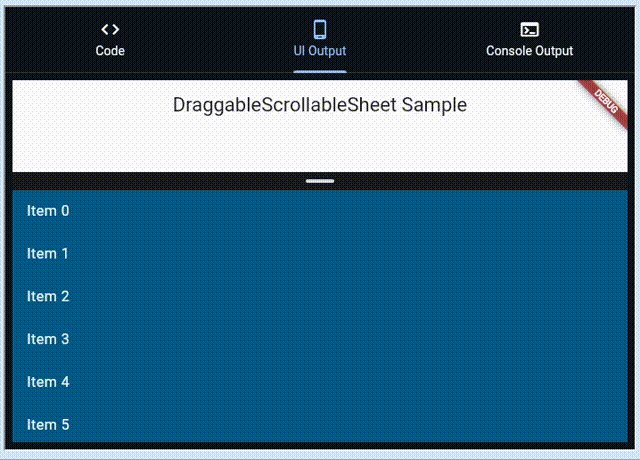
| DraggableScrollableSheet | ウィジェット内でスクロール可能なウィジェットを作る |  |
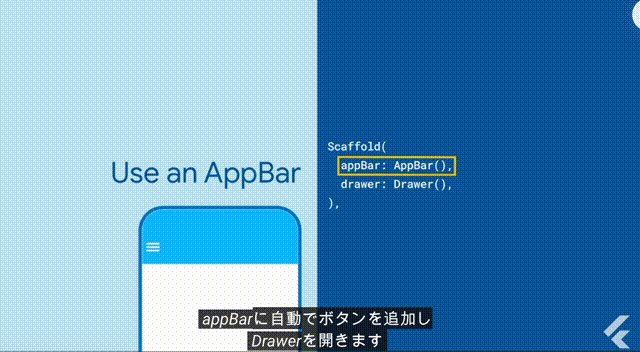
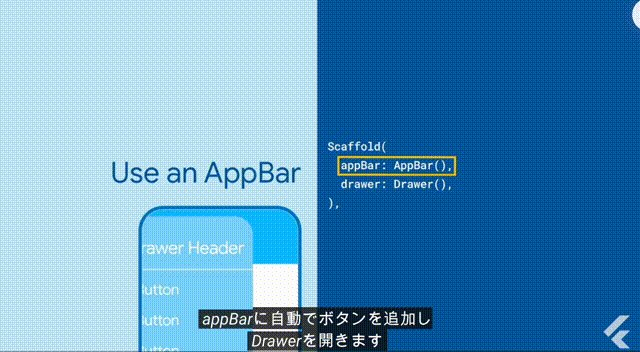
| Drawer | ドロワーを表示できるウィジェット |  |
| Expanded | 要素を可能な限り拡張するウィジェット |  |
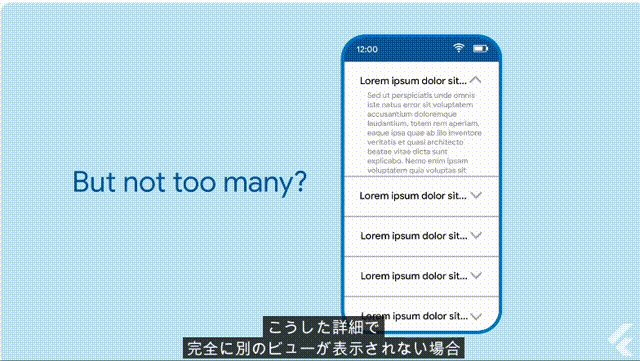
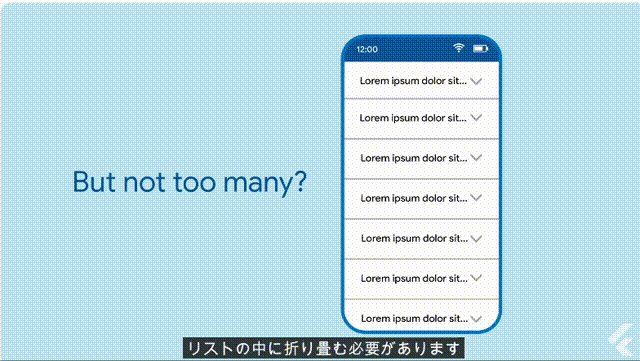
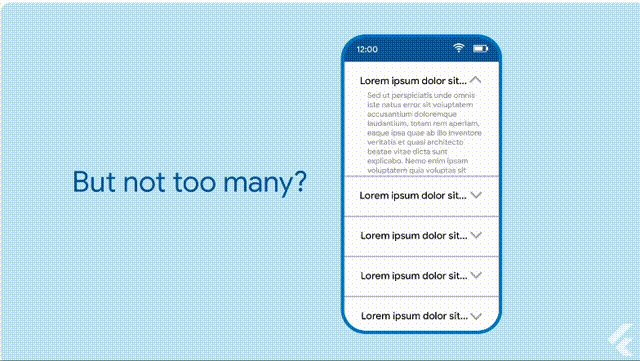
| ExpansionPanel | タップでパネルが展開されるウィジェット |  |
| FadeTransition | シンプルなアニメーションを行うウィジェット |  |
| FaIcon | FontAwesomeのアイコンを使うためのウィジェット |  |
| FittedBox | スペースの制約や箱のレイアウトを管理する |  |
| FadeInImage | ネットワーク越しの画像の取得時などに、ローディング+フェード効果をつけるウィジェット |  |
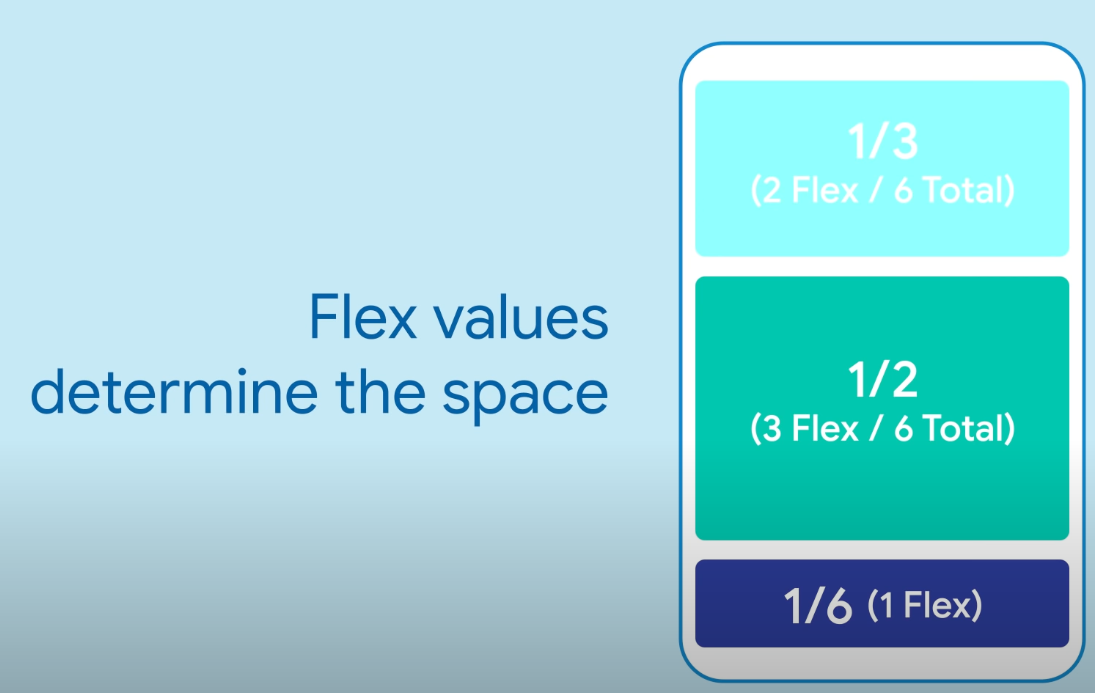
| Flexible | 親ウィジェットに対して自分の方が大きければ自信を限界まで拡大する |  |
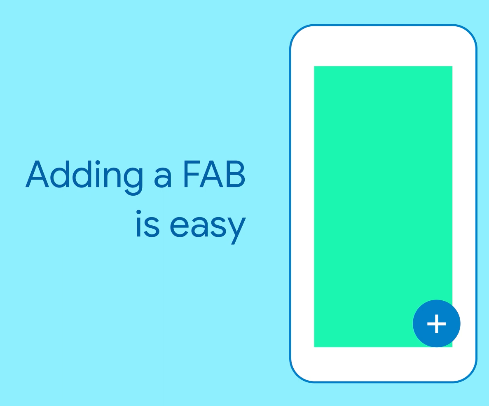
| FloatingActionButton | 下部のナビゲーションバー内にボタンを埋め込むウィジェット |  |
| Flow | 複数の子ウィジェットのアニメーションを一括管理できるウィジェット |  |
| FlutterLogo | FlutterLogoを表示するためのウィジェット |  |
| FocusableActionDetector | Actions, Shortcuts, Focus, MouseRegion の機能がすべて入ったウィジェット、これを使わずにそれぞれのウィジェットを使う場合は親子関係を意識しないと正しく動かないものができる。 |  |
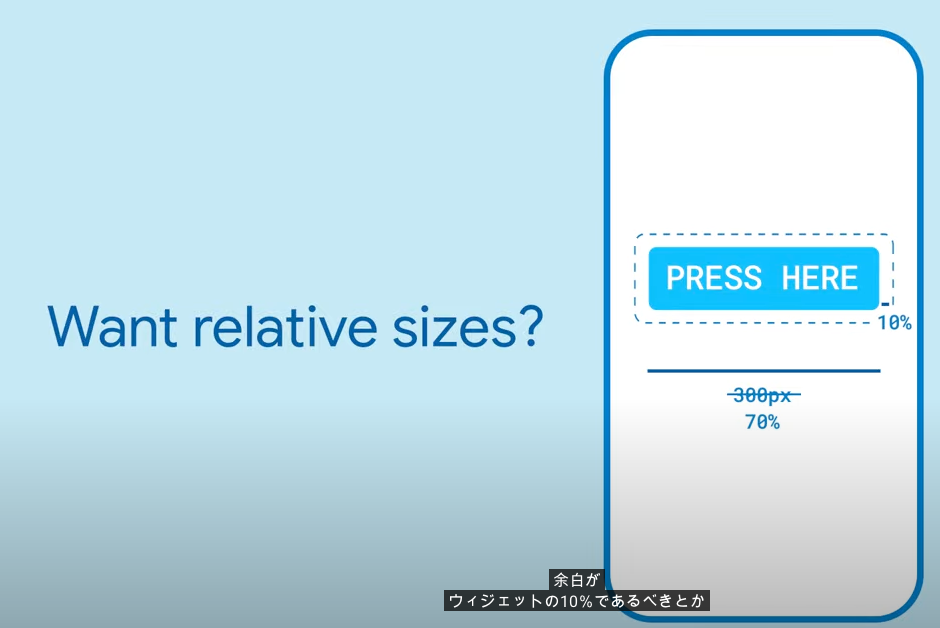
| FractionallySizedBox | %指定での SizedBox が作れる |  |
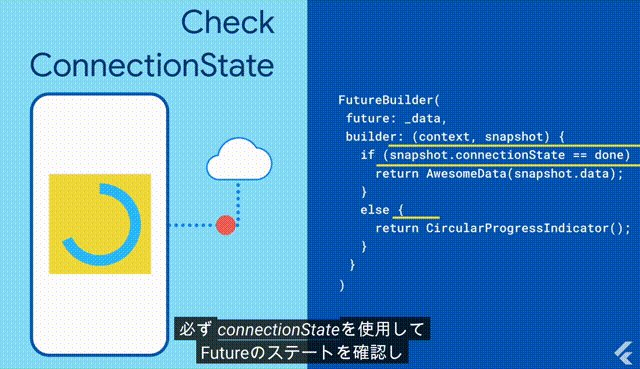
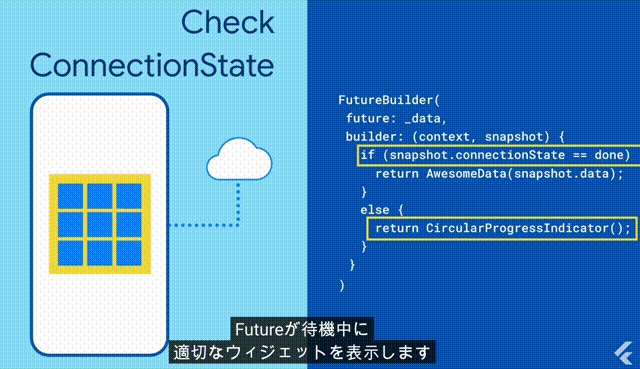
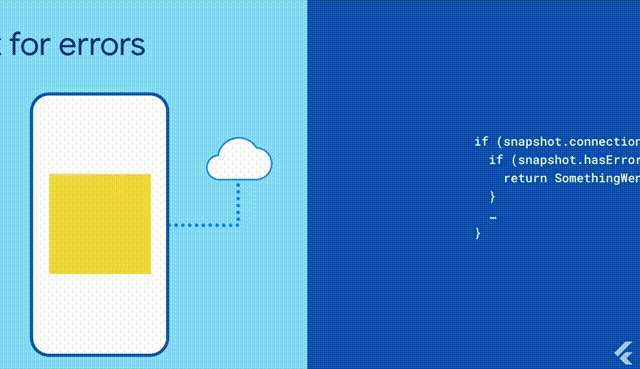
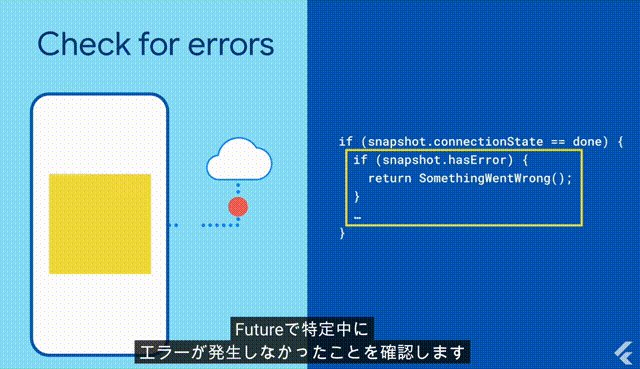
| FutureBuilder | Futureを使いつつウィジェットを使用する時に使えるウィジェット。Future呼び出し中や、呼び出し後の処理を規定して表現できる |  |
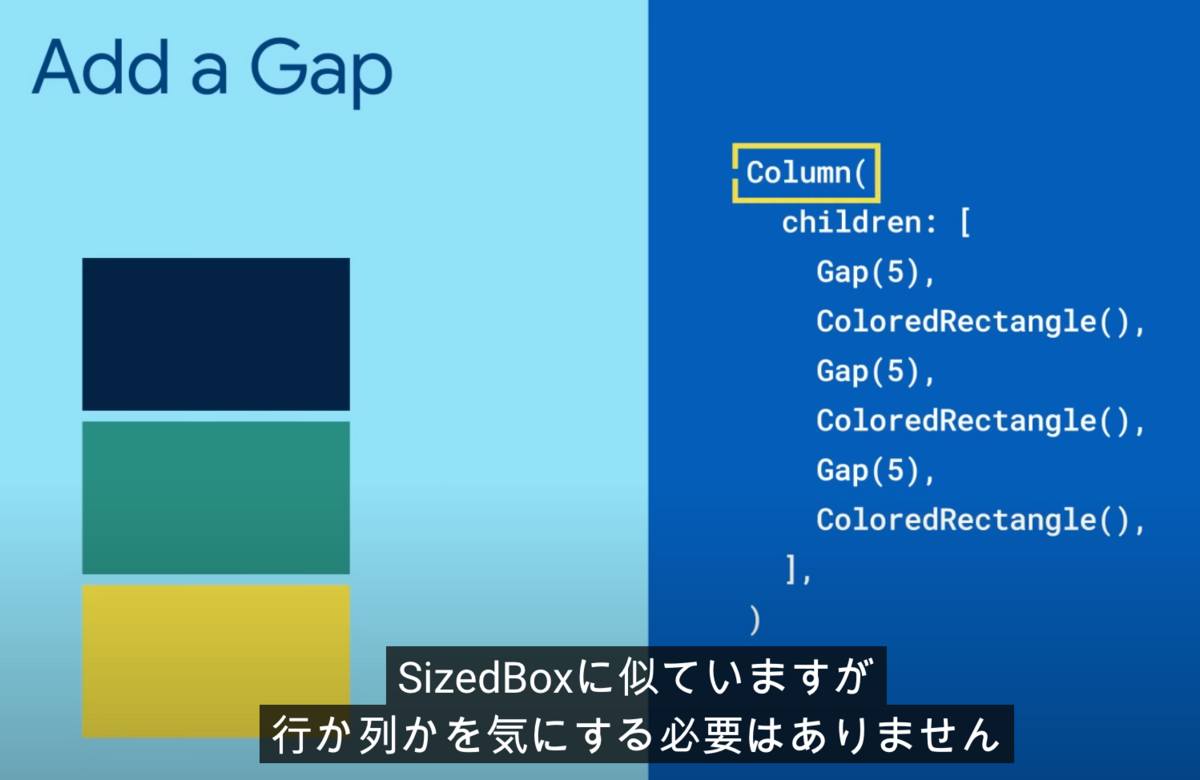
| Gap | 親ウィジェットの主軸方向に指定の隙間をあける。height / width を指定しなくていいのが楽。Padding のように wrap するものでもないので見た目が綺麗。overflow をきにするなら MaxGap もある |  |
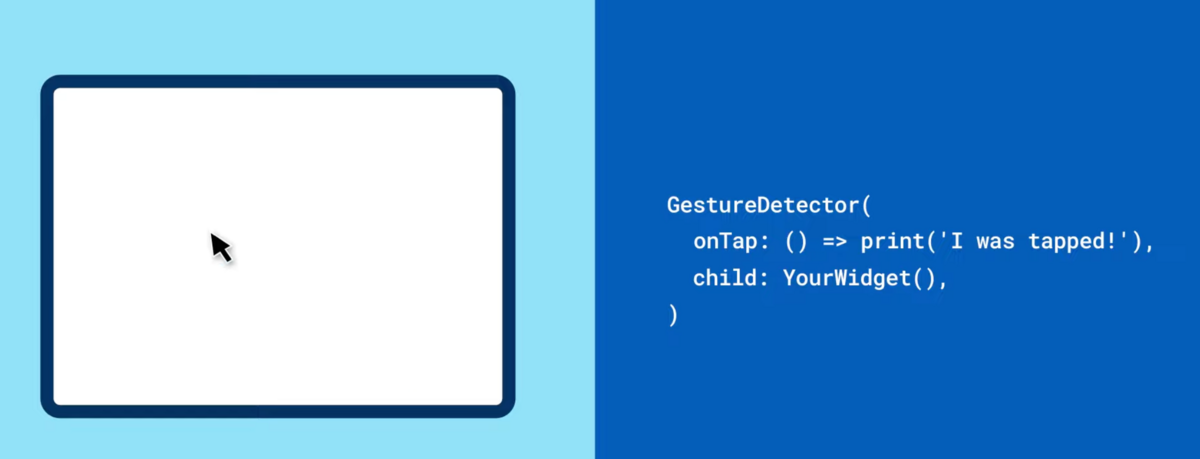
| GestureDetector | デバイス上の操作を取得しコールバックを仕込めるウィジェット |  |
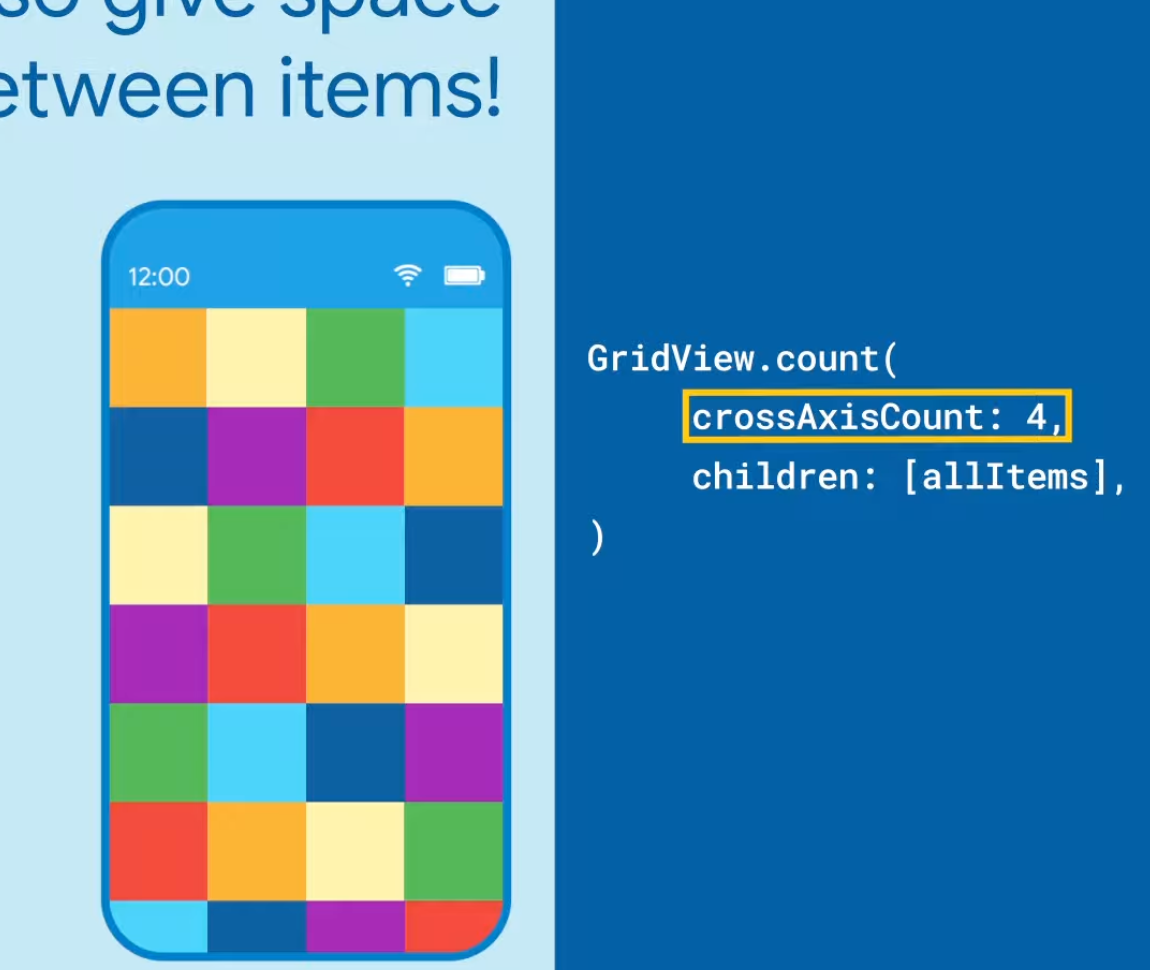
| GridView | グリッドを作成できるウィジェット |  |
| Hero | とあるページから別のページに遷移するときに同じ画像を表示させ続けるようにする遷移を実現させるためのもの |  |
| HeroMode | Hero を使っているが特定のタイミングでは動かしたくないなどHeroの制御を行うウィジェット |  |
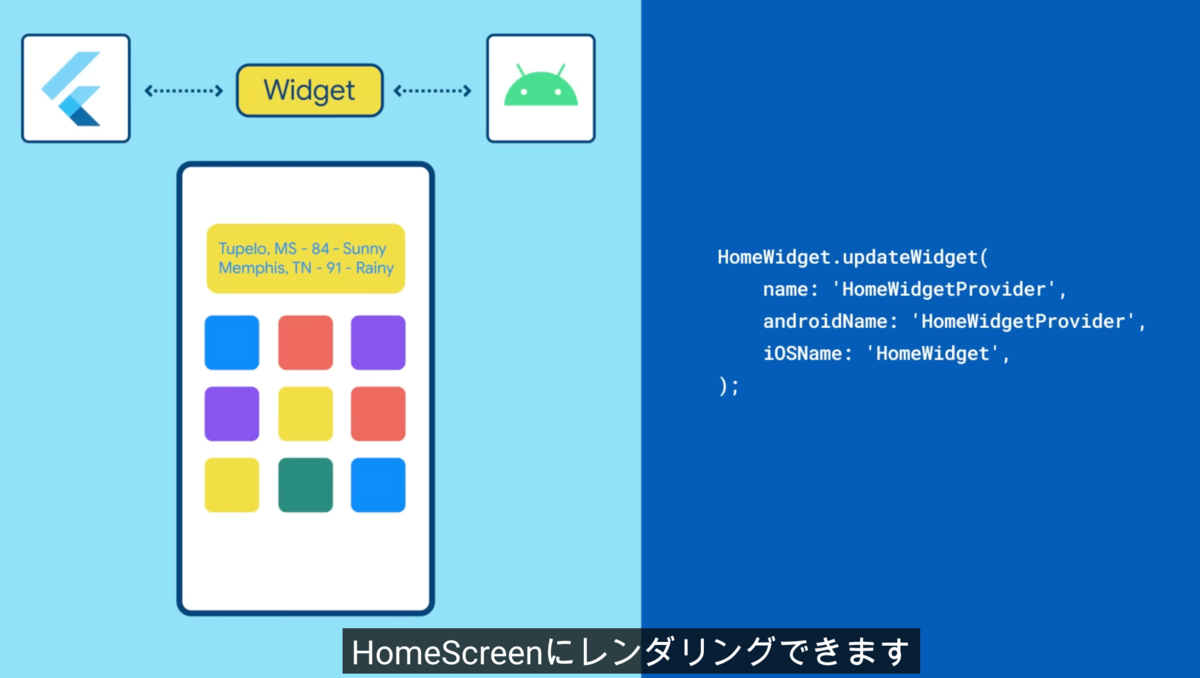
| Home Widget | Android/iPhone のホーム画面にある簡素なアプリ画面(プラットフォーム側の用語でウィジェットという)の作成はプラットフォーム側で行う必要があるが、そこが参照するローカルストレージのデータを更新するためのウィジェット |  |
| LayoutBuilder | 外観の最終決定前にウィジェットのサイズを知れる |  |
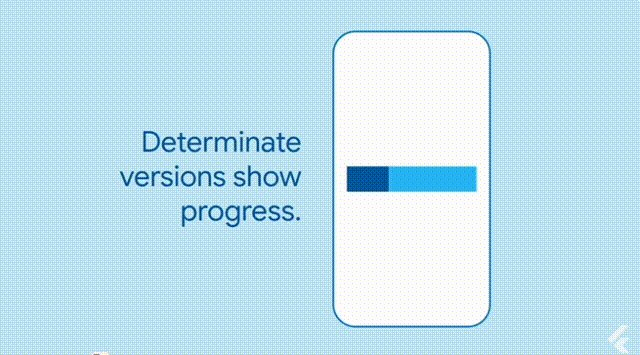
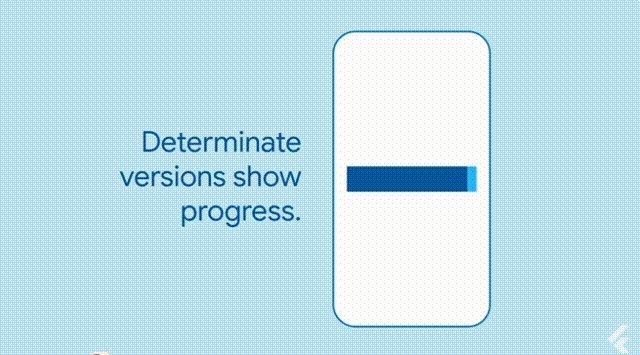
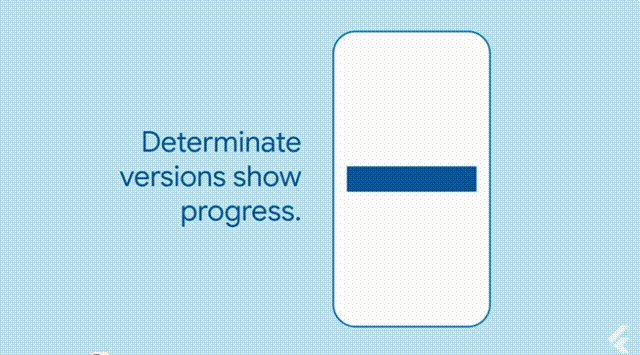
| LinearProgressIndicator | ローディングなどにつかうインジケーターのうち線形のものが作成できる |  |
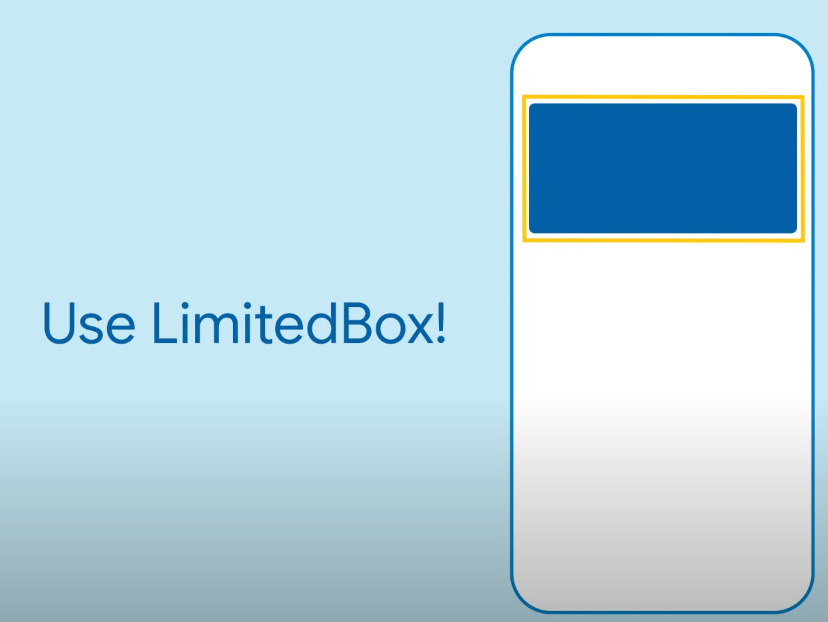
| LimitedBox | 親ウィジェットによるconstraintがないときに、子ウィジェットにconstraintを付与できる |  |
| ListTile | マテリアルデザインに従ったリストを作りたい時に使うウィジェット |  |
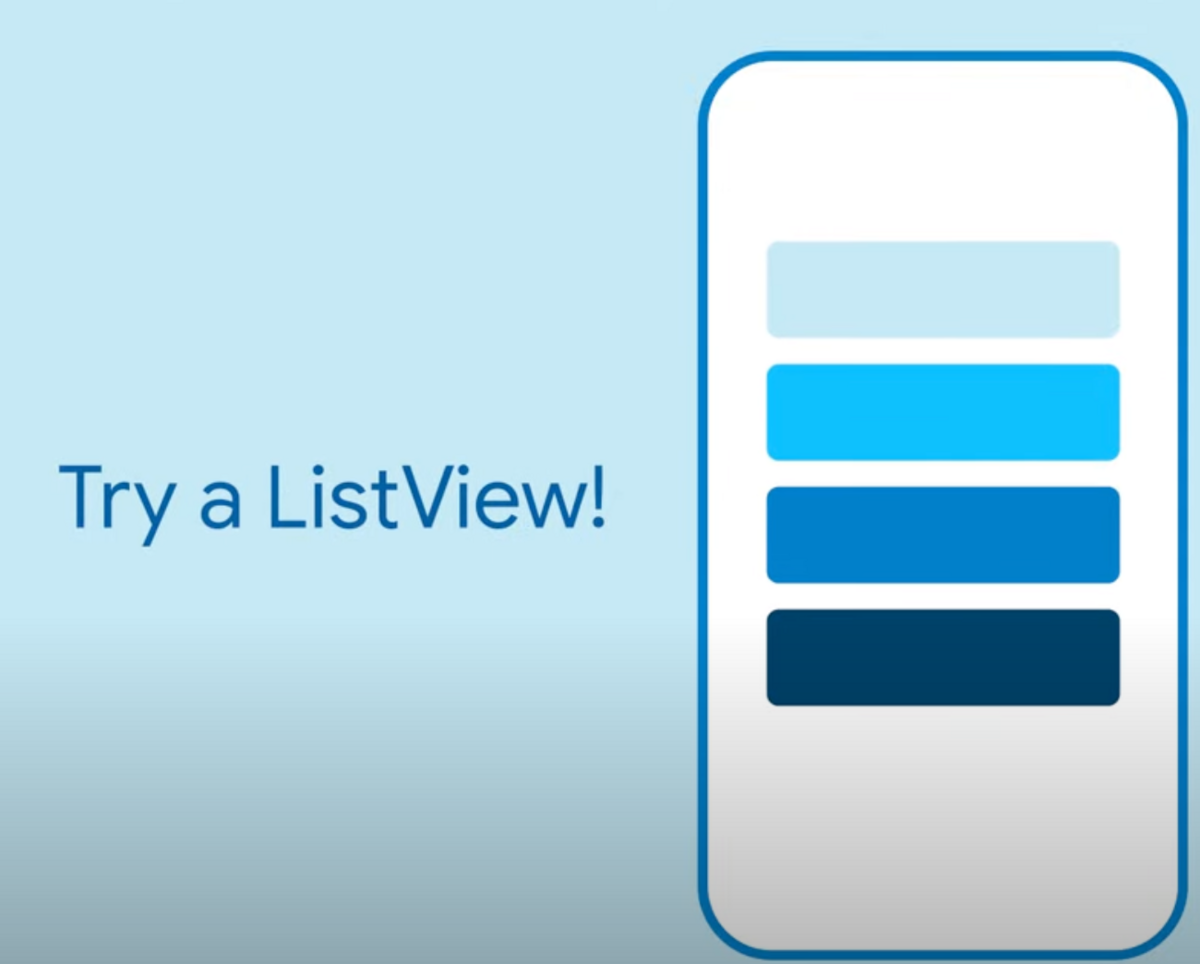
| ListView | スクロール可能なリストを作る時につかうウィジェット。横向き方向のスクロールもつくれる。 |  |
| ListWheelScrollView | ドラムロールのようなリストをつくれるウィジェット |  |
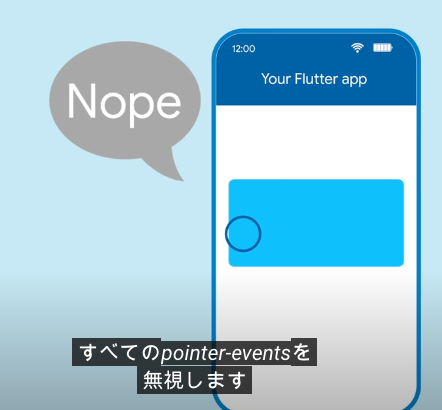
| IgnorePointer | このウィジェットで覆ったところはタッチ動作を無視するようになる。画面遷移時にこれまでタップしていたけど、続いてタップさせたくない時などに利用できる |  |
| Image | 画像を表示するウィジェット |  |
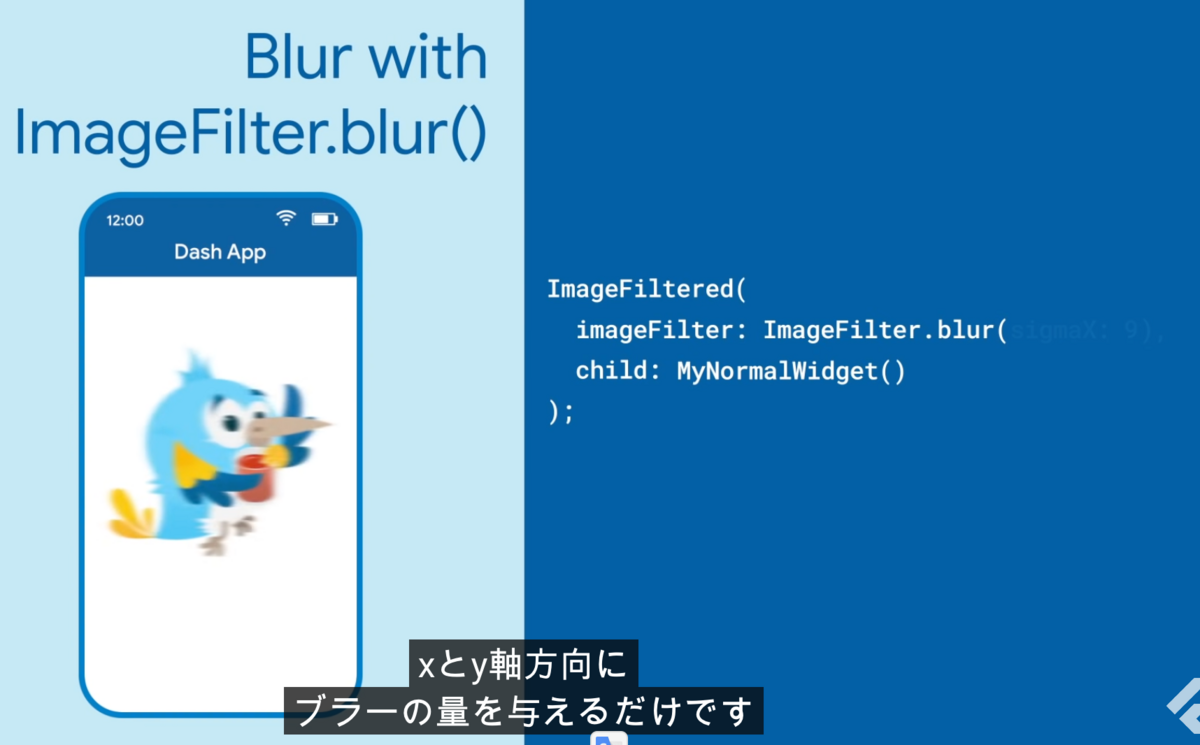
| ImageFiltered | 画像に対してブラーや画像変換処理を行える。BackdropFilterの場合は子以降のすべてのウィジェットにフィルターを適用できるがやや非効率的なので、可能な限りImageFilteredを使う方が良い |  |
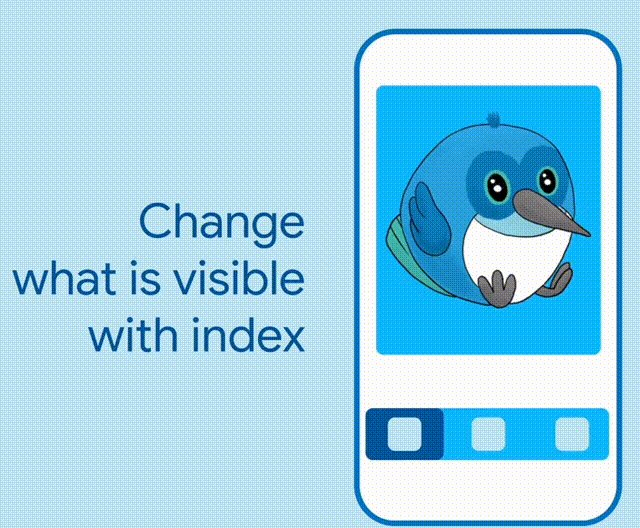
| IndexedStack | 画面の切り変えを簡単にしつつ、各ウィジェットのステートも保持できるウィジェット |  |
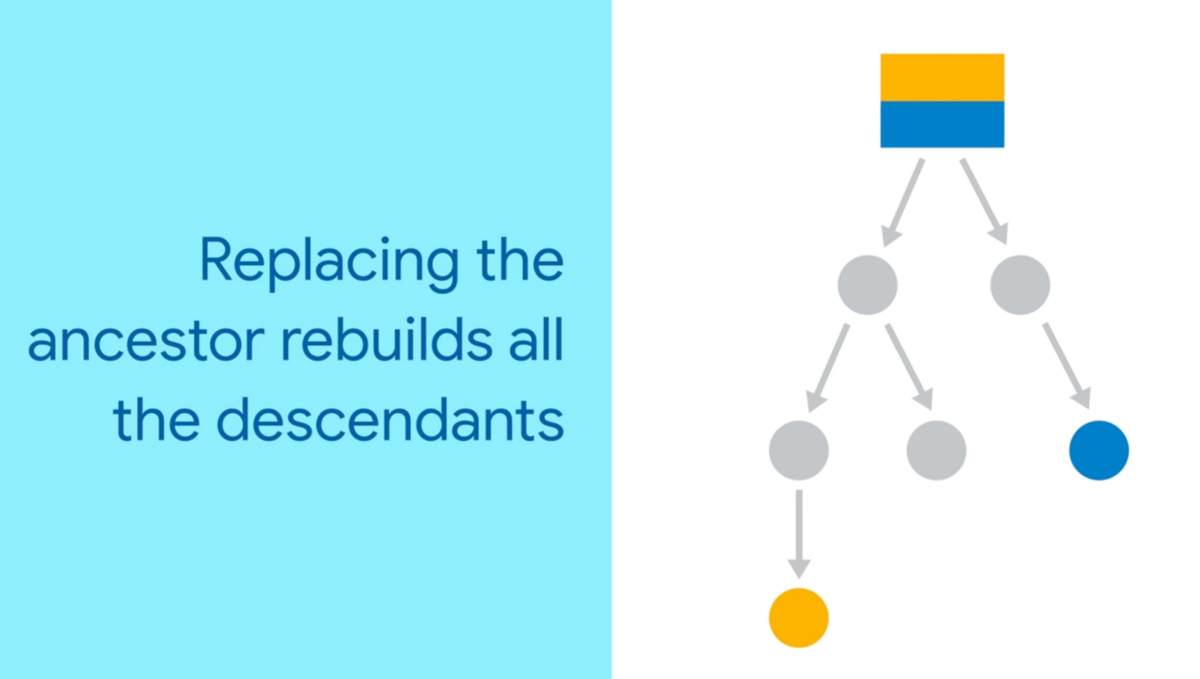
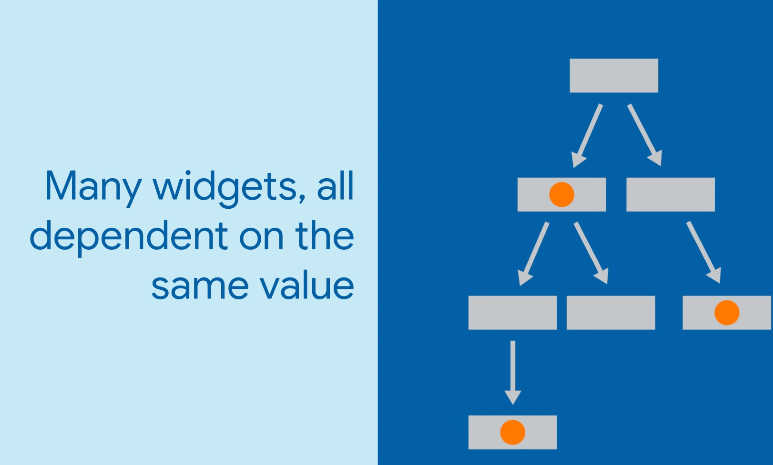
| InheritedModel | InheritedWidgetを拡張したもので、特定の部分データの変更に対してのみウィジェットツリーの特定部分をリビルドすることができる |  |
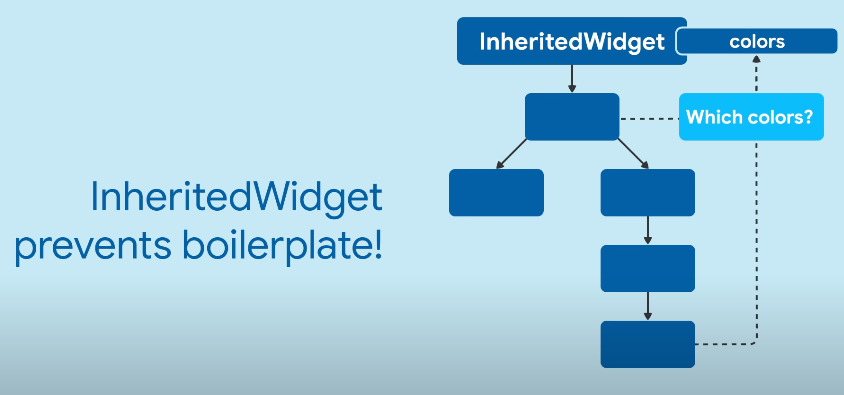
| InheritedWidget | パラメータを子階層に渡すのをシンプルにするためのウィジェット |  |
| InteractiveViewer | 画面サイズを超える大きさのウィジェットを画面サイズに収めつつ、ユーザに対して拡大縮小やパン機能を提供する |  |
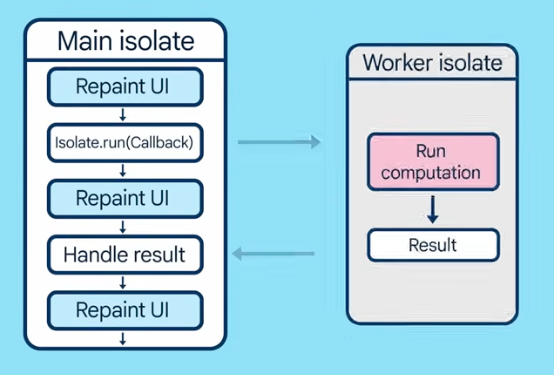
| IIsolates | Flutterでマルチスレットを実現する |  |
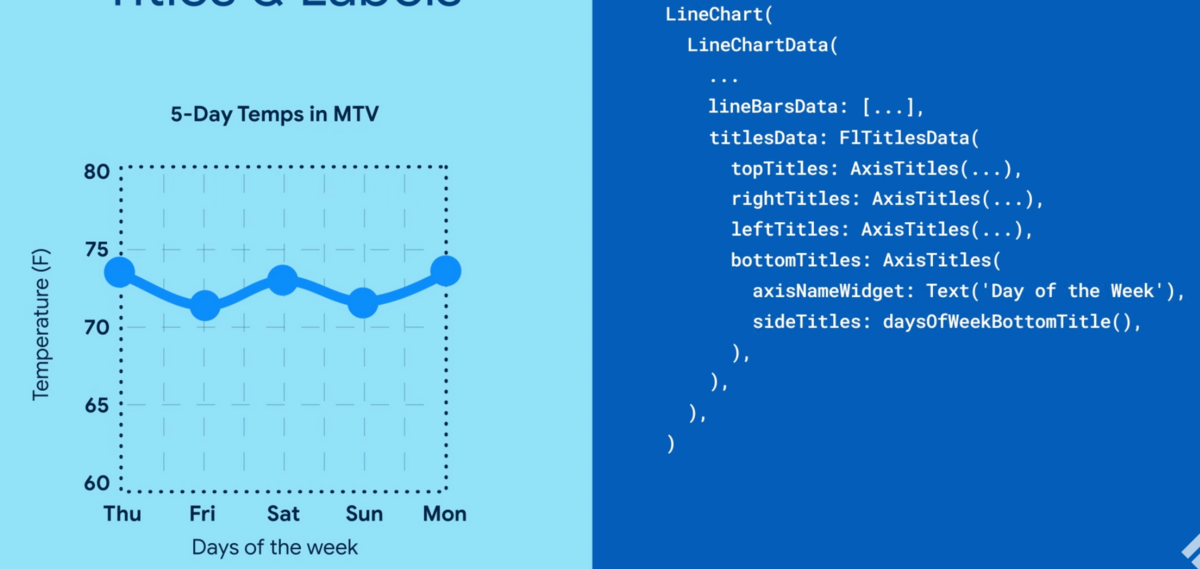
| Line Chart | fl_chart の一部。棒グラフを作成できる |
 |
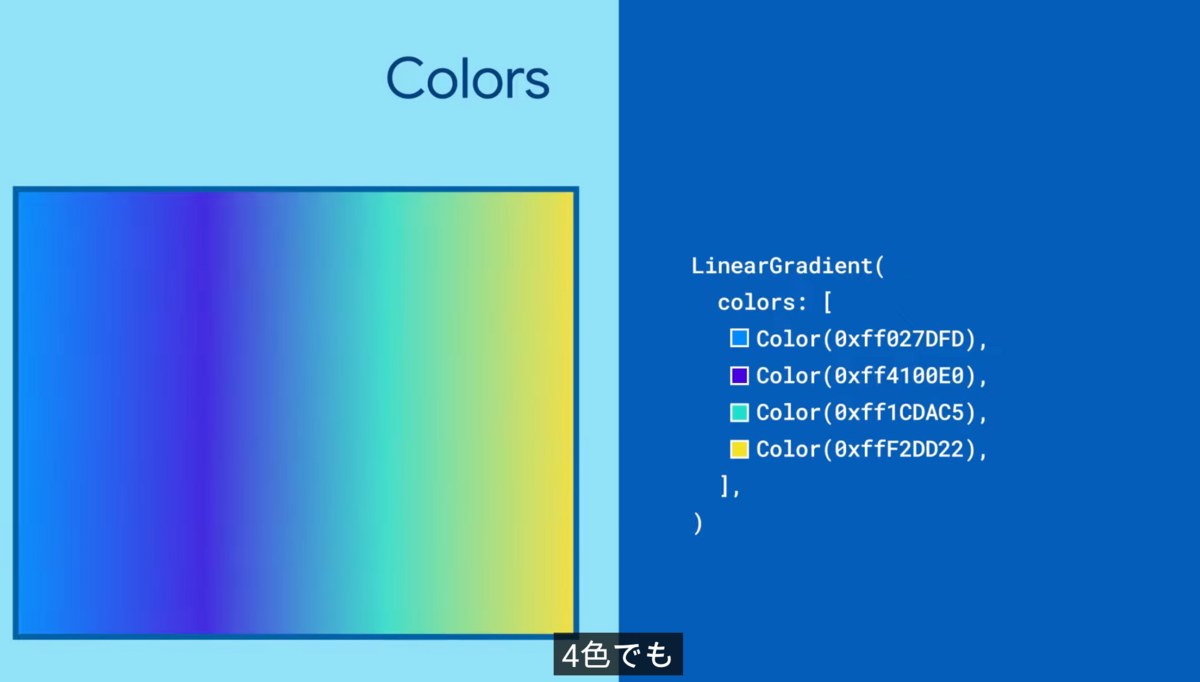
| LinerGradient | 色を複数選択してグラデーションを作ることができる。グラデーションの比率を変えたり、斜めにグラデーションすることも可能。ShaderMask を使うと文字に対してグラデーションもできる |
 |
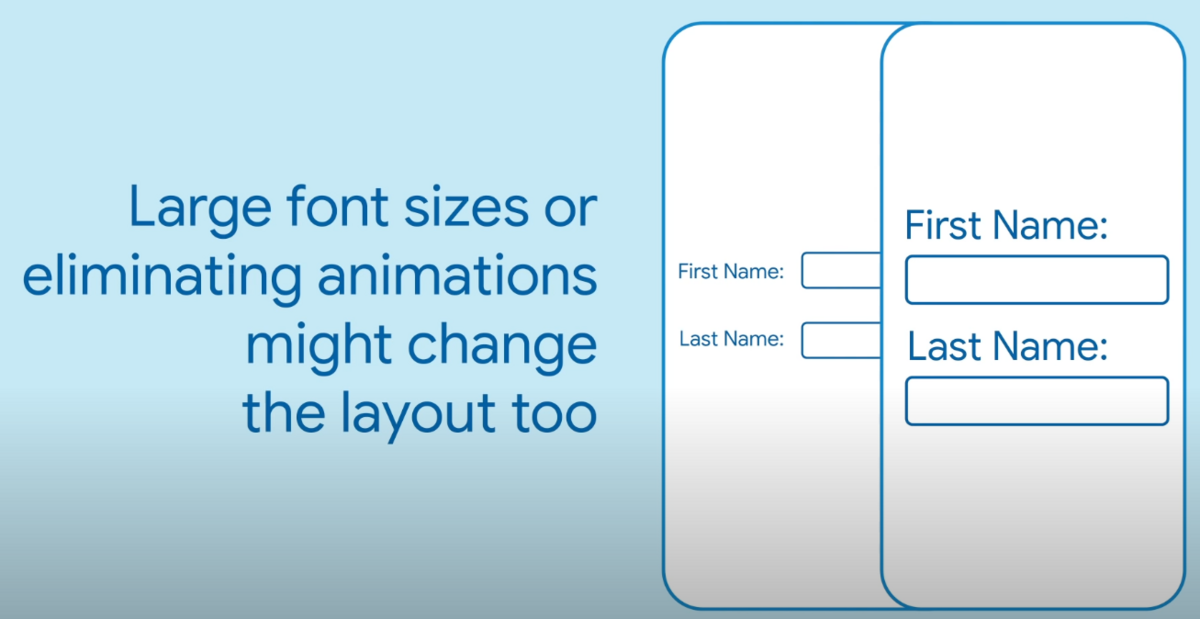
| MediaQuery | 端末のサイズにあわせた描画をするためのウィジェット。LayoutBuilder はこれの簡素版。 |
 |
| MouseRegion | マウスクリックやウィジェットの中に入った・出たを検知するためのウィジェット |  |
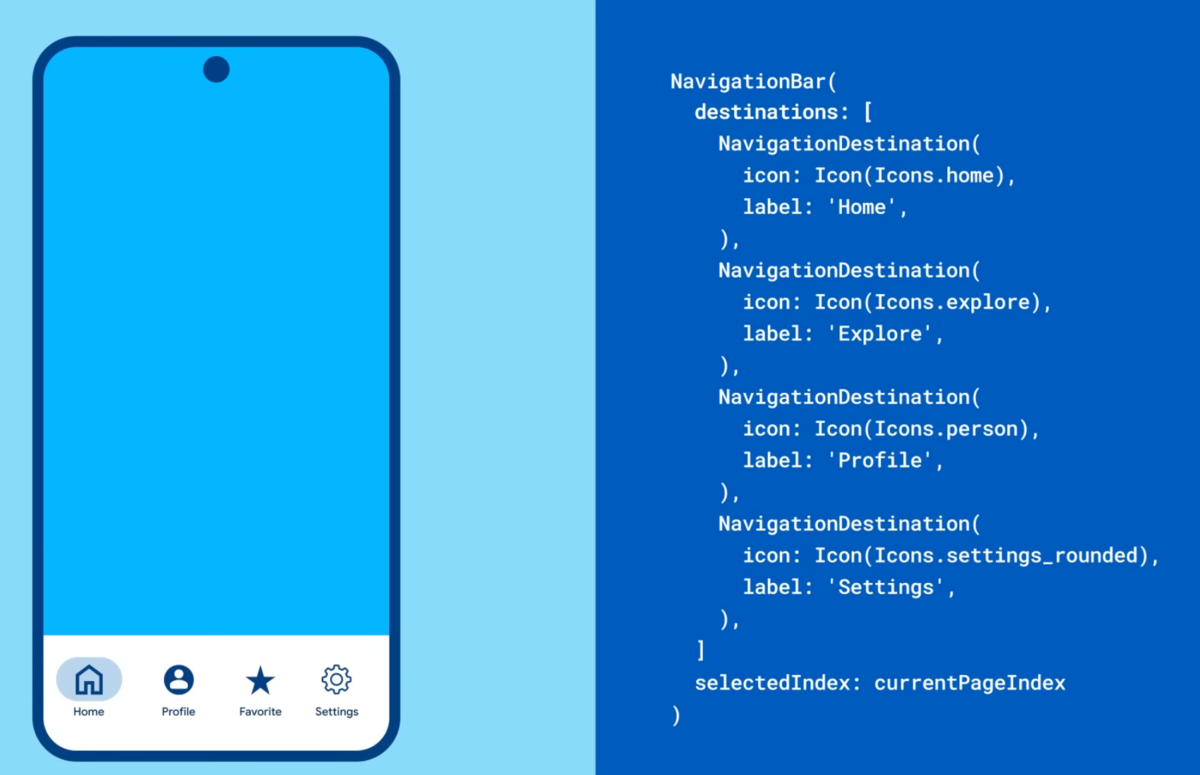
| NavigationBar | 画面の下にある複数のアイコンを包含したナビゲーションのバー。 BottomNavigationBarとの違いは、NavigationBar は Material3 Design に準拠していること。具体的にはボタンをタップした時に背景色がつくとか。 |
 |
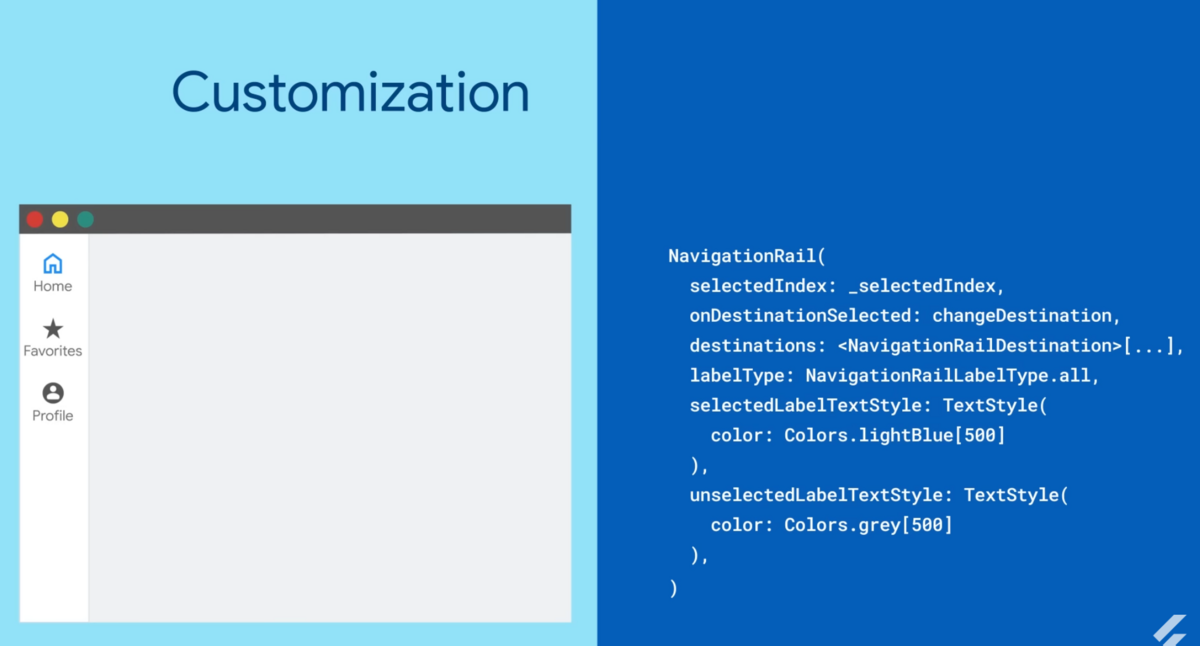
| NavigationRail | 画面の横に設置できるナビゲーションバー。 |  |
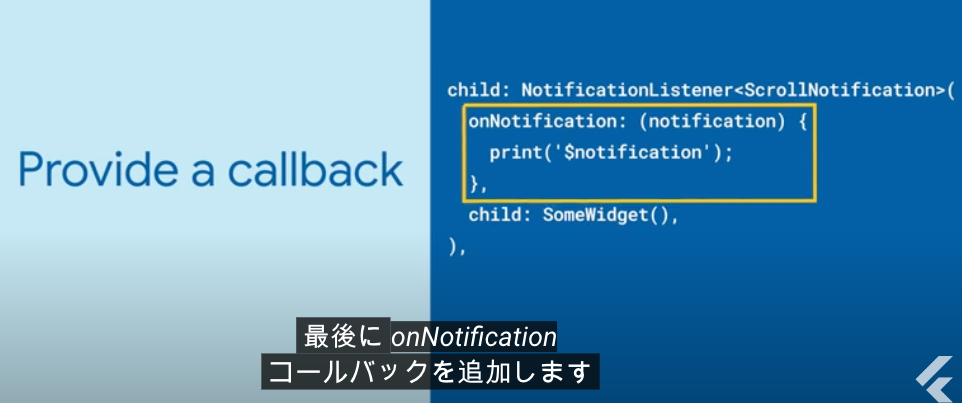
| NotificationListener | ListView などのスクロール可能なウィジェットが発行する ScrollNotifications のようなイベントをキャッチし処理するためのウィジェット |  |
| Opacity | レイアウトを保ったままウィジェットを非表示にする |  |
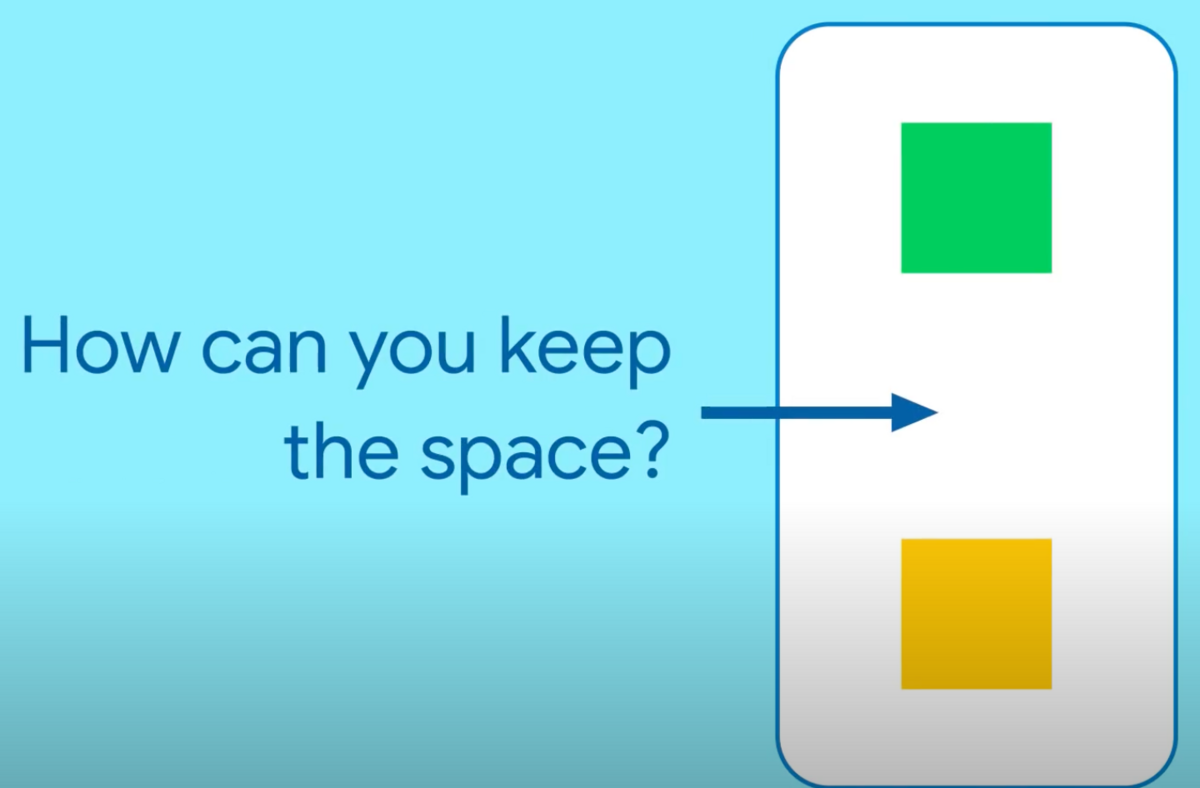
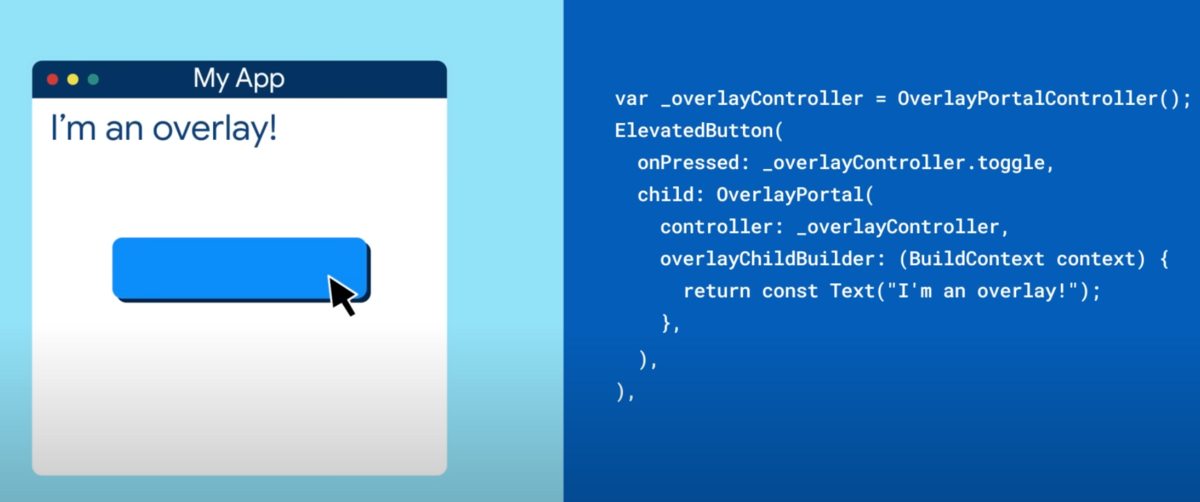
| OverlayPortal | 親ウィジェットの相対位置を指定してウィジェットを配置できる。Overlay / OverlayEntry との違いはツリー構造で、こっちのほうは一直線のツリー構造をつくるので親の参照が簡単。一方でOverlay / OverlayEntry は Overlay に対して複数の子を指定する関係で参照性が悪い |
 |
| Padding | 余白を追加できる |  |
| PageView | PageViewとPageControllerを使えば、ユーザーが縦方向でも横方向でもスワイプできる一連の画面がつくれる |  |
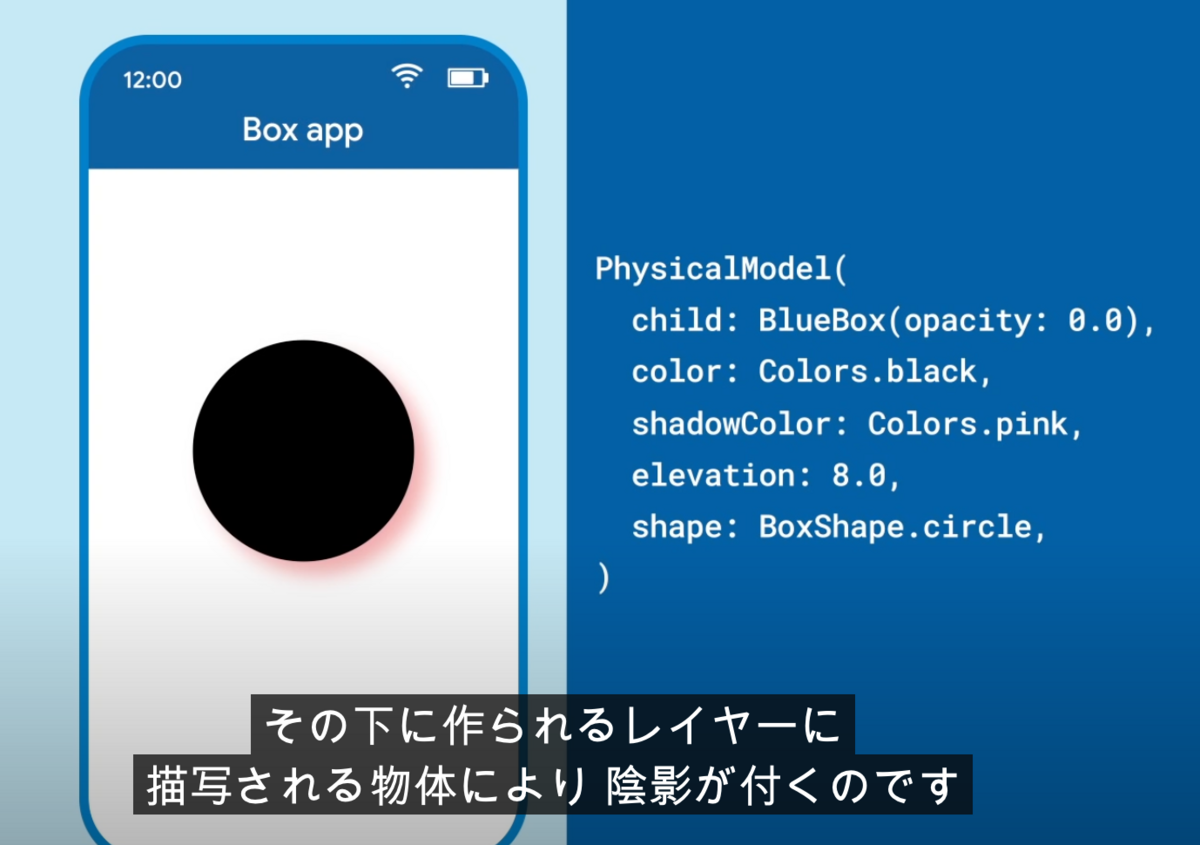
| PhysicalModel | ウィジェットの下に新しいウィジェットを作成しそれが陰影などを提供する |  |
| Placeholder | まだ作っていないところに暫定として設置するためのウィジェット |  |
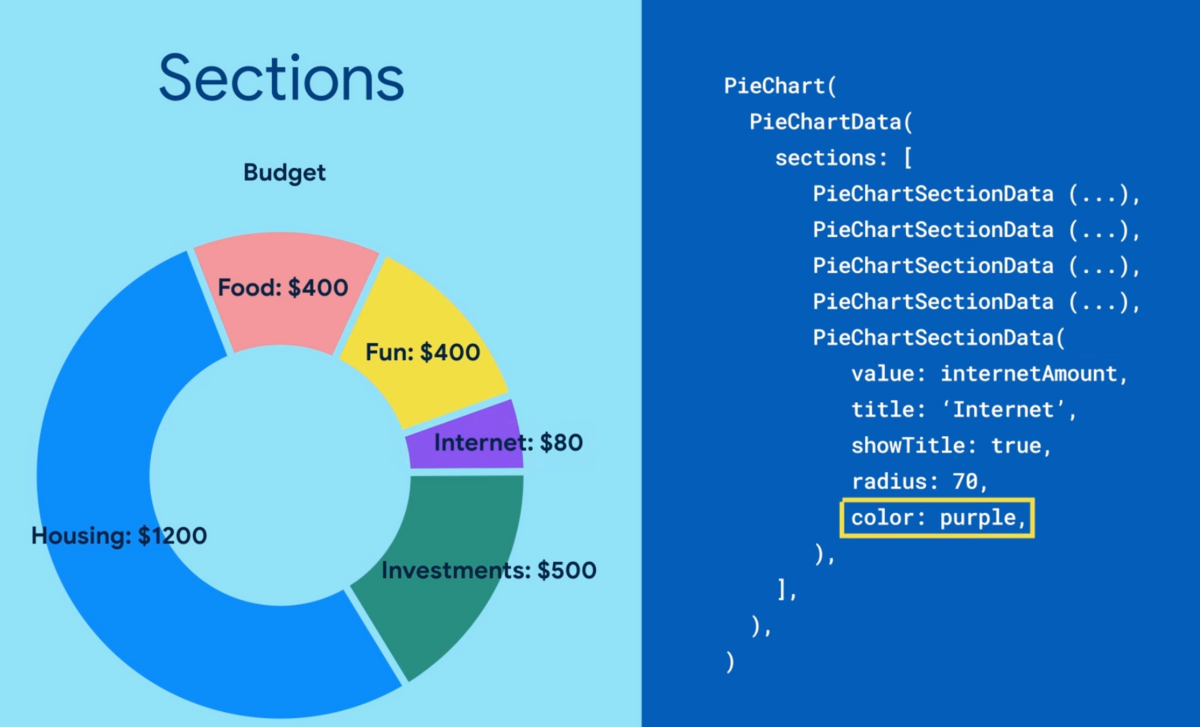
| Pi Chart | fl_chart の一部。円形のグラフを作成できる |
 |
| Positioned | Stack利用時に指定の場所にウィジェットを配置するためのウィジェット |  |
| RangeSlider | 部分指定ができるスライダーのウィジェット |  |
| RatingBar | レーティングバーが作成できる。flutter_rating_bar パッケージ付属 |
 |
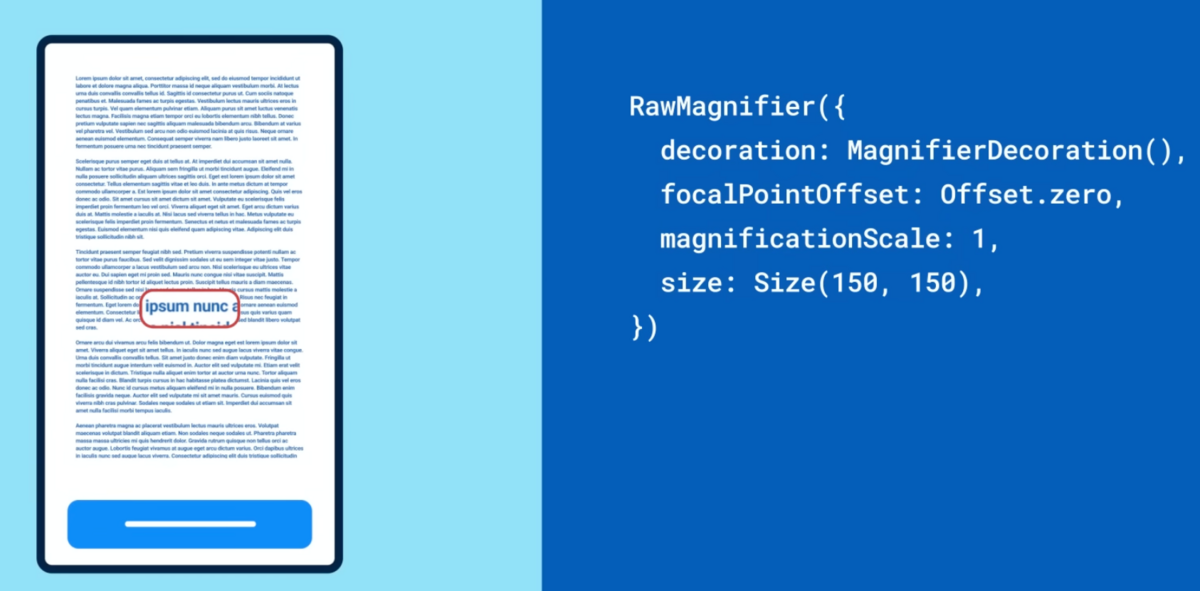
| RawMagnifier | 拡大鏡が作成できる。デザインも MagnifierDecoration で変更可能 |
 |
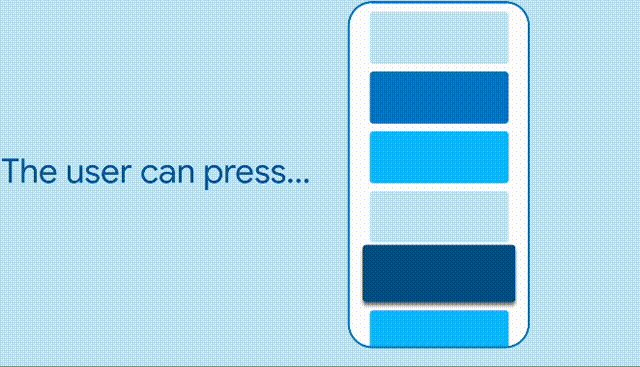
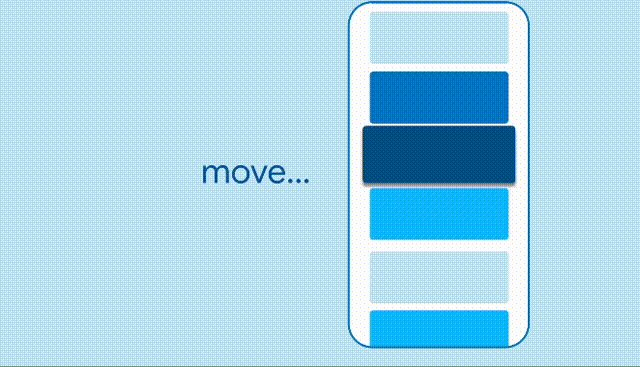
| ReorderableListView | ユーザが並び替え可能なリストを作成 |   |
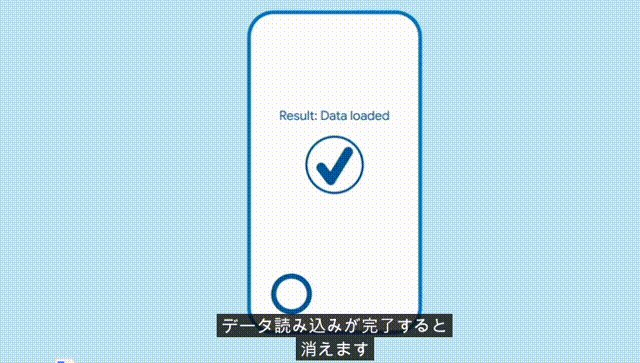
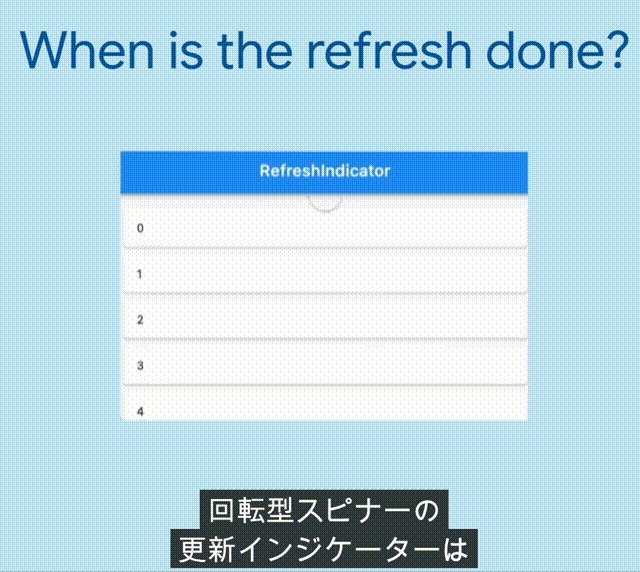
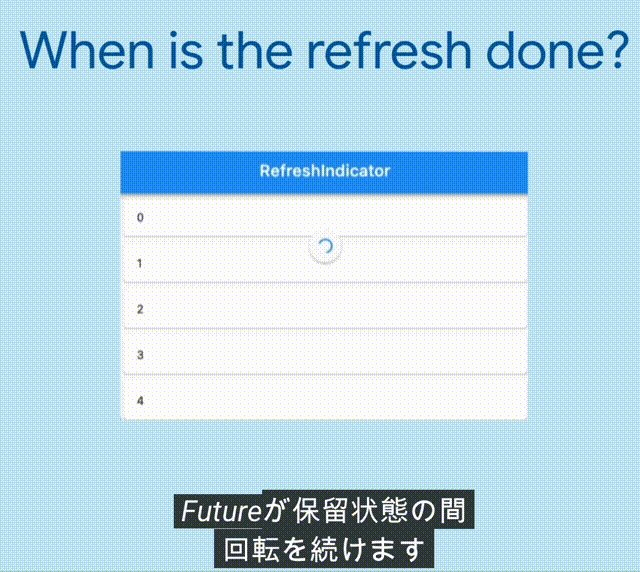
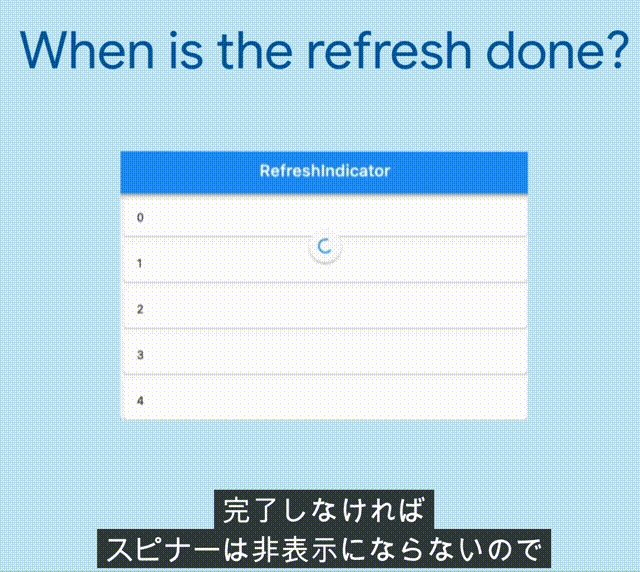
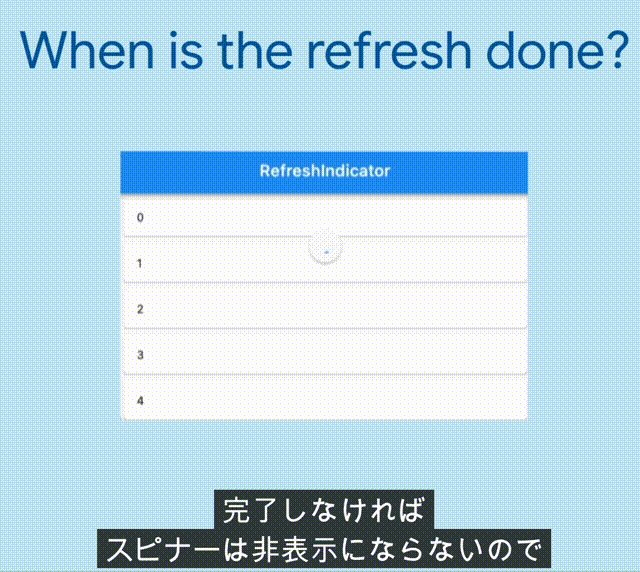
| RefreshIndicator | スクロール可能なビューをラップして使うウィジェット、実行時に関数をトリガーしその完了までローディングを表示できる |  |
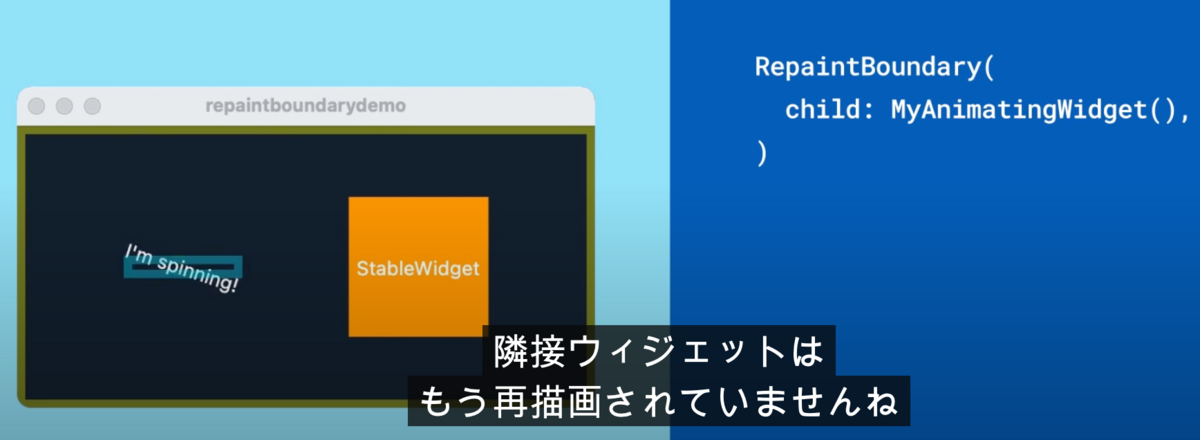
| RepaintBoundary | Flutter のウィジェットは部分レイヤーを更新する時に全体のレイヤーを更新してしまうことがあるが、RepaintBoundary を用いると自身のレイヤーに子ウィジェットを分離することでこの挙動を防ぎ、再描画コストを減らすことができる。スクロール可能なリスト、アニメーションが含まれるウィジェット、または頻繁に更新されるコンテンツの周りなど、明確に再描画が多く発生する場所で使うのがおすすめ。 |
 |
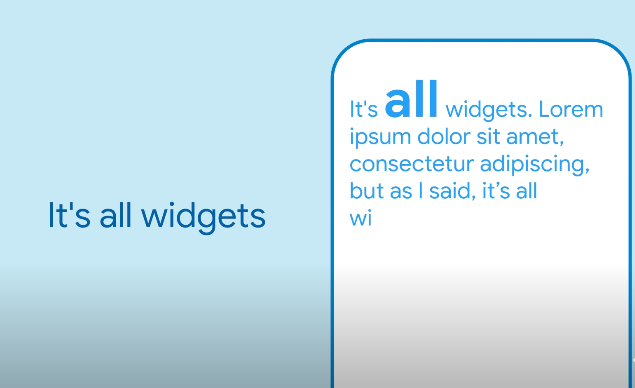
| RichText | テキストごとに独自の効果を含ませることでリッチなテキスト表現を行うウィジェット |   |
| RotatedBox | ウィジェットを回転できる。見た目は回転しているが、レイアウトには影響しないようにもできる |  |
| SafeArea | 通知バーや携帯電話のノッチがアプリの UI に入り込むのを防ぐ |  |
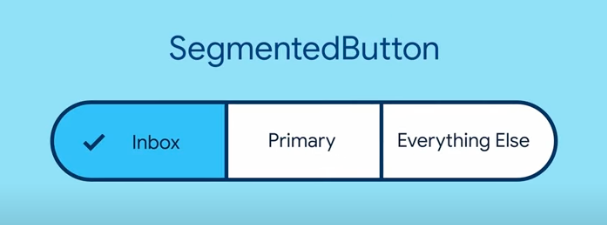
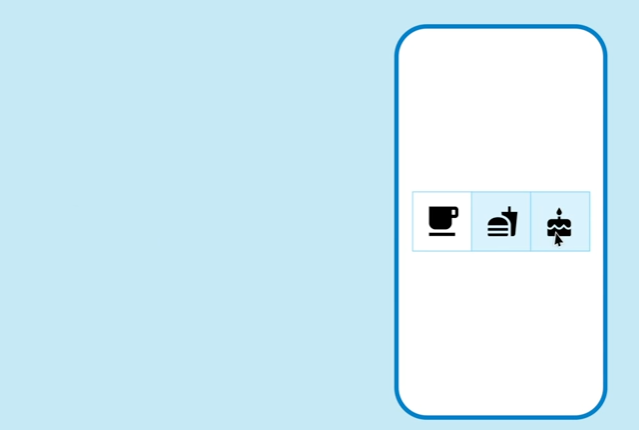
| SegmentedButton | 選択可能なメッセージにする |  |
| SelectableText | セグメントボタンのウィジェット |  |
| Semantics | ウィジェットにセマンティクス(機会が判読できる名前や役割)を付与できる |  |
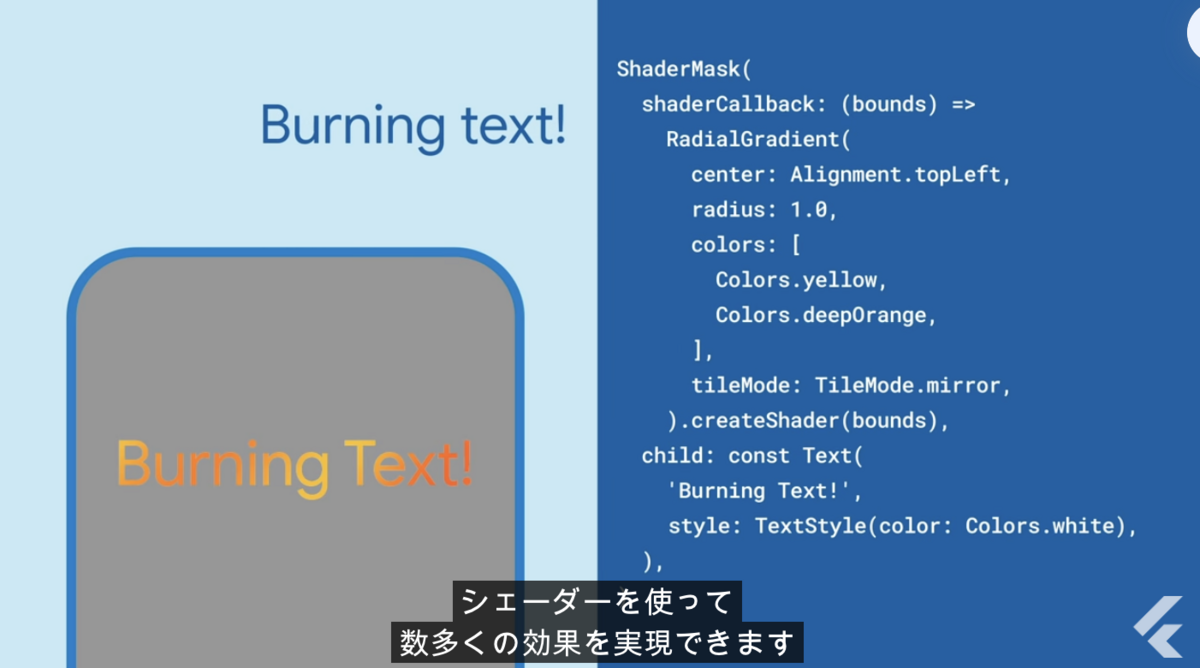
| ShaderMask | ウィジェットにシェーダーを付与できる。これにより様々な特殊な表現を行うことができるようになる。 |  |
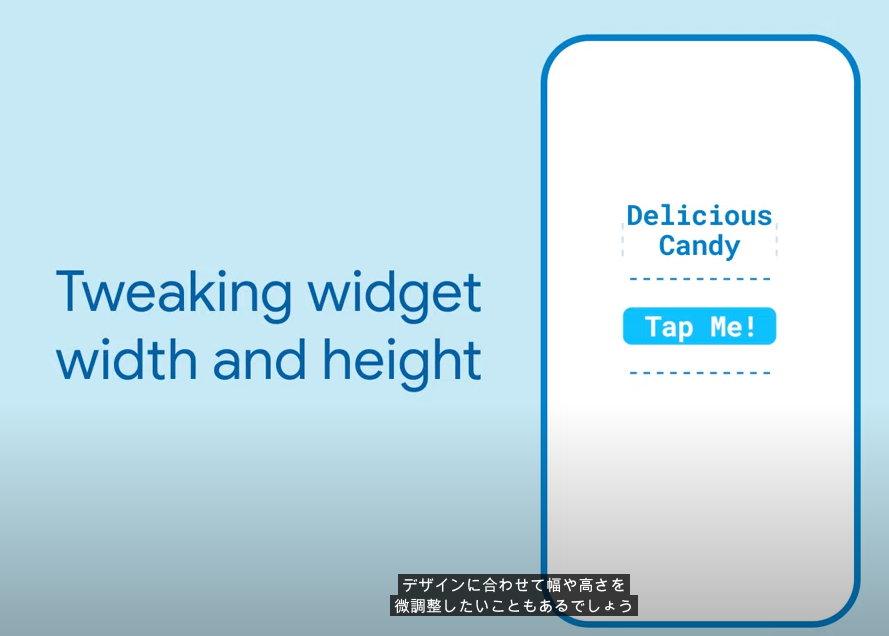
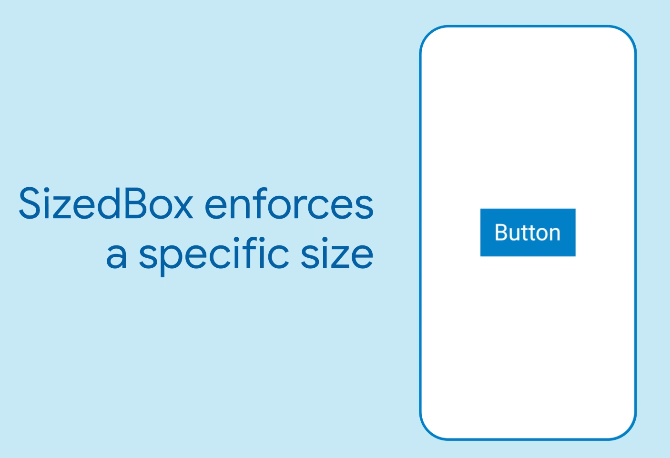
| SizedBox | 指定のサイズのウィジェットを作成できる |  |
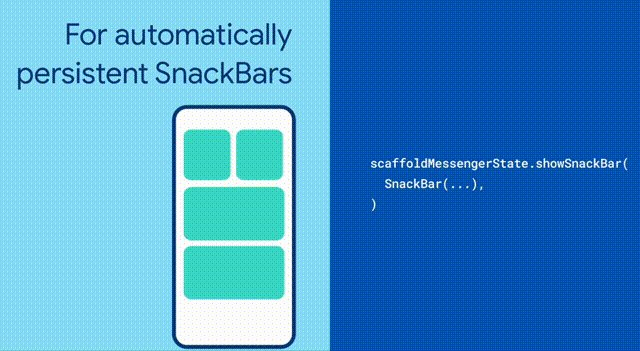
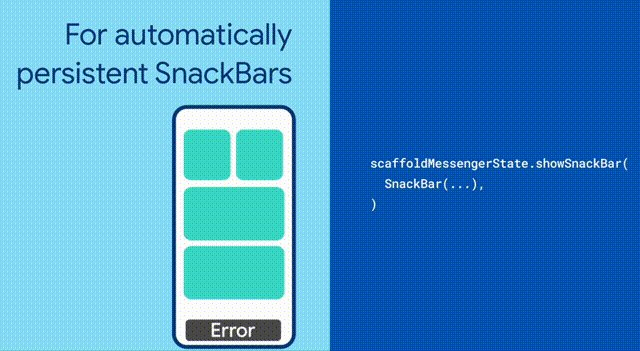
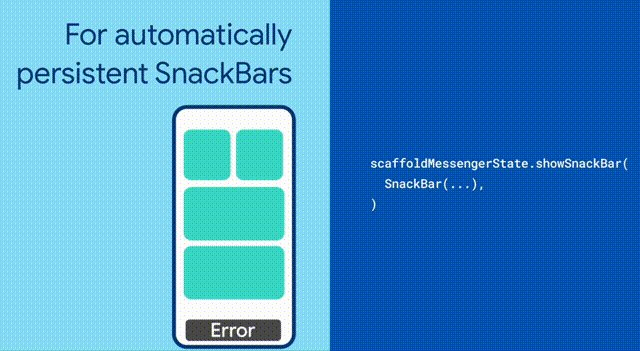
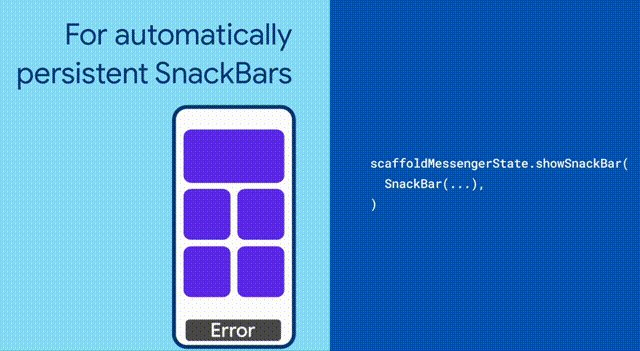
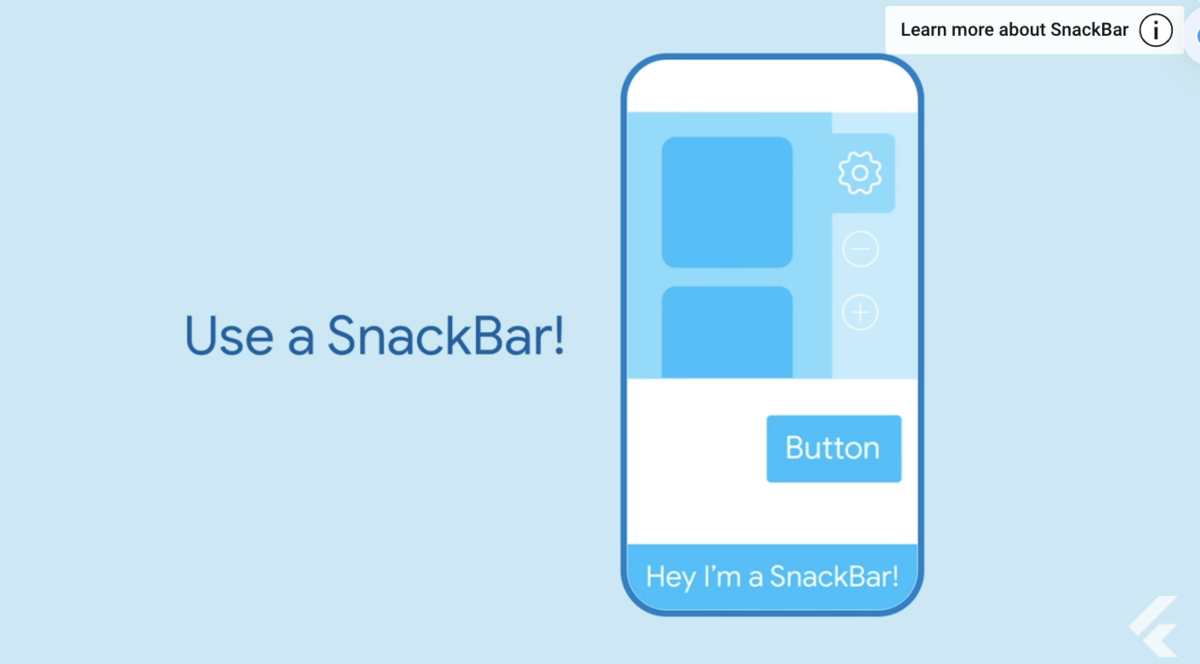
| ScaffoldMessenger | Scaffold の親ウィジェットとして使用し、配下のScaffold は親から SnackBar イベントをサブスクライブする。これによりページ遷移をしても SnackBar を表示し続けることが可能になる。 |  |
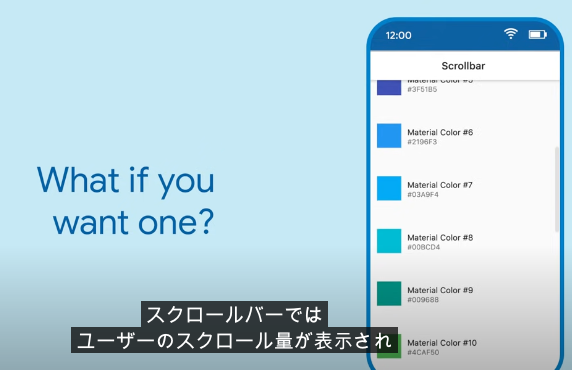
| ScrollBar | スクロール可能なウィジェットにスクロールバーを追加する |  |
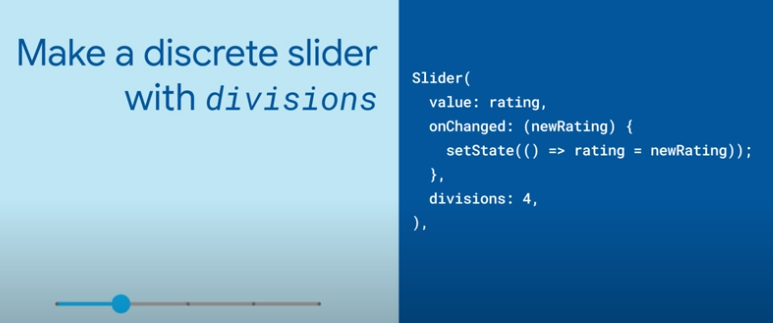
| Slider | スライダーのウィジェット |  |
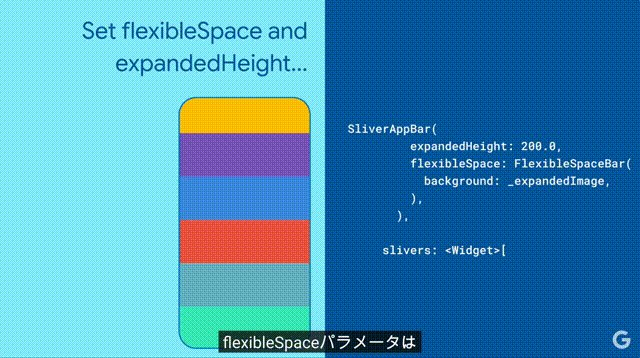
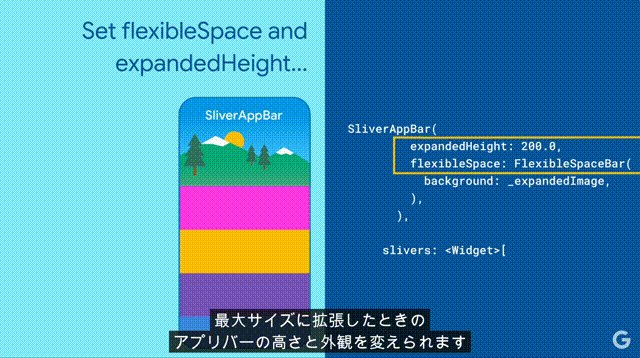
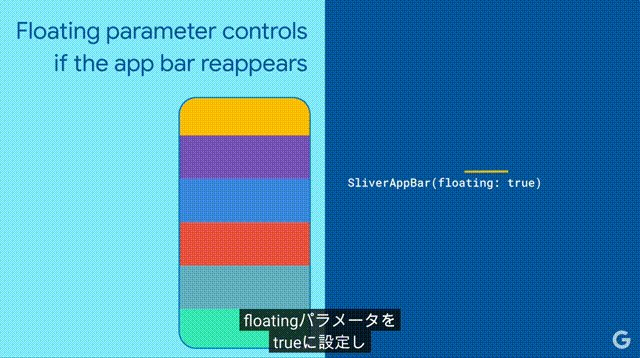
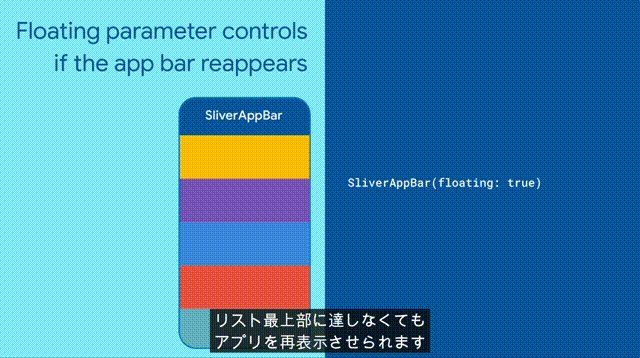
| SliverAppBar | CustomScrollViewと一緒に使われるアプリケーションバーで、スクロールによって消したり、操作によって伸長させたりを簡単に実装できる。 |  |
| SnackBar | 通知を表示するためのバー |  |
| Spacer | 配列内のウィジェットの間隔を自由に調整するウィジェット |  |
| Stack | 要素を重ねて表示するためのウィジェット |  |
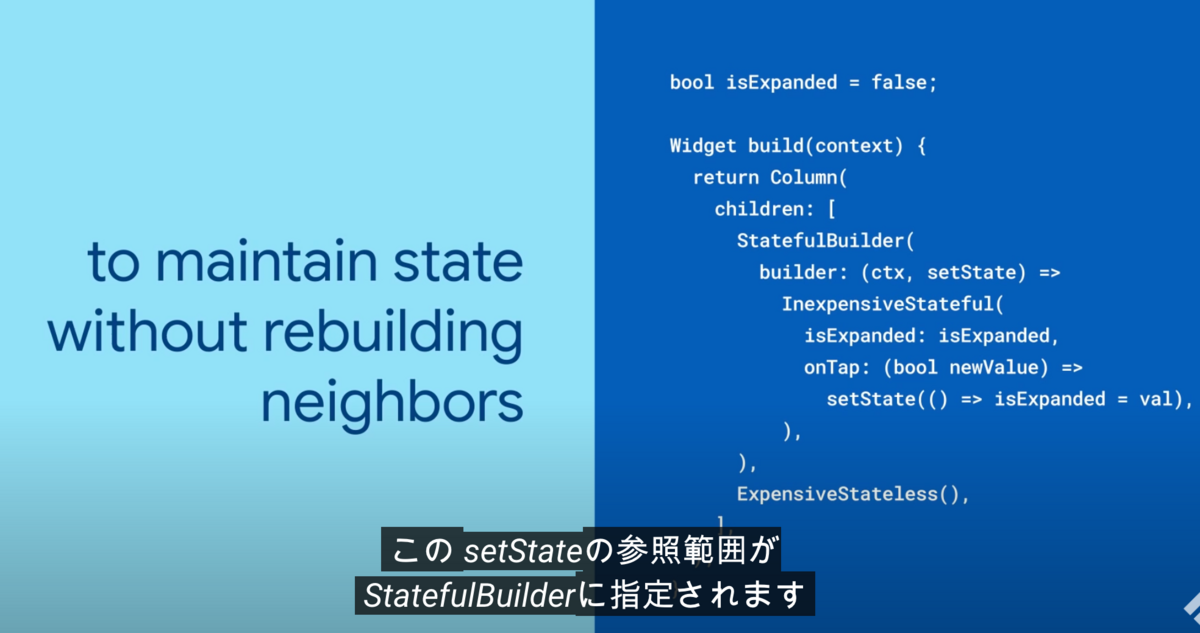
| StatefulBuilder | StatefullWidget のうち、部分的に再描画をしたくない際に使用できるウィジェット。setStateの参照範囲が StatefulBuilder に限定されるため再描画を防ぐことができる |
 |
| SteamBuilder | ストリームデータからウィジェットを作成する |  |
| SwitchListTile | トグルスイッチを作成できる |  |
| TabBar | タブを作成するためのウィジェット |  |
| Table | Table を作成できるウィジェット |  |
| TabPageSelector | 要素をならべてスイッチするときの灰色の小さい丸を作成できる |  |
| TextStyle | テキストの装飾。テーマからの継承も行われる。もし変えても変に変わっている場合は Scaffold を使っていない可能性あり。 |  |
| ToggleButtons | トグル形式のボタン |  |
| Tooltip | Tooltipでアイコンや画像を囲んで、Tooltipメッセージを添付することで、アクセシビリティを埋め込むことができる |  |
| Transform | ウィジェットを回転させたり、変形させるウィジェット |  |
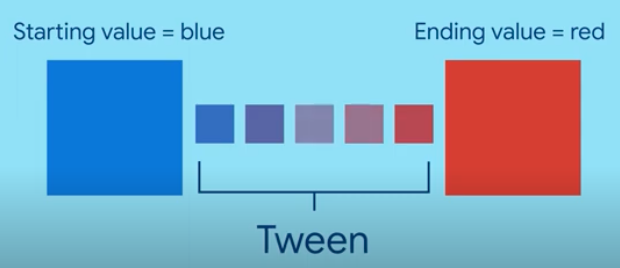
| Tween | 値の範囲を補間してアニメーションを作成する |  |
| TweenAnimationBuilder | カスタムアニメーションを生成するためのウィジェット |  |
| ValueListenableBuilder | 値の変更を通知しUIを変更させるウィジェット |  |
| Wrap | row/columnの代わりに使える、はみ出したら次の行に要素を移動してくれるウィジェット |  |